はじめまして、新卒1年目の前田です。4月から6月いっぱいまで研修に参加し、7月からサーバーサイドのエンジニアとして検索周りの開発や改修作業をおこなっています。
2017年4月に入社して早々に「IDカードを忘れる」というミスをおかしました。そこで、MESHを使って、忘れ物をなくす仕組みを作ってみました。
入社後にやってしまった2つのミス
4月に入社して、慣れない社会人生活に戸惑いつつも頑張っていましたが、2つのミスに悩まされました。
研修中にIDカードを忘れた
私はプライベートと仕事で同じカバンを使っています。出先でIDカードを紛失しないよう、プライベートではIDカードを取り出しています。出社する際はIDカードをカバンに入れる必要がありますが、ある日IDカードを取り出したまま出社してしまいました。
IDカードを忘れたことに気づいたのは、オフィスビルの玄関。ぐるなびではIDカードがないと以下のことができません。
- 執務エリアの入室
- 出勤退勤打刻
- 配布されたPCへのログイン
PCで作業できないとその日何もできないので、かなりやばいです。
焦りを感じながらIDカードを忘れたことをメンターの方に報告。仮のIDカードを借りられるということで、メンターの方に、20分間つきっきりで手続きを手伝ってもらうことに。人事の方にもご迷惑をおかけしました。
朝のとても忙しい時間帯に多くの方の手間をとらせてしまったことに自分の情けなさを感じ、二度と忘れないようにしようと決意しました。
傘を忘れてずぶ濡れに
もう1つのミスは、傘を持たないで家を出てずぶ濡れになったこと。私は外出時には身軽でいたいので、多少の雨なら傘も持ちません。そんなある日の帰宅中、突然の豪雨に見舞われました。かばんに入れていた少し大事な書類はビショビショに。インクが滲んで文字が読めなくなり、少しまずいことになりました。
結局、同僚に頼んで書類のコピーを入手し事なきを得ましたが、またもや人に迷惑をかける結果となってしまったと落ち込みました。
再発防止策
これ以上人に迷惑をかけるわけにはいかないと思い、考えたのが「MESH」を使った忘れ物を防止するシステムです。
MESHとは?

写真左が「湿度・温度タグ」。中央が「ボタンタグ」、一番右が「LEDタグ」
詳細はあおきさんがこの記事でわかりやすく説明してくださってるので割愛します。 一言でいうと簡単にIoTを実装できるデバイスです。
MESHとの出会い
私とMESHとの出会いは、昨年のMashup Awards 「For ALL(一般部門)」の予選。
MESHはそこで提供されたツールの1つでした。私たちのチームはMESHを使ったプロダクトを作成し、賞としてMESH7つを詰め合わせた「MESH アドバンスセット」をいただきました。
チームメンバーで山分けして、私が手に入れたのは温度・湿度タグとLEDタグとボタンタグでした。
せっかく頂いたにもかかわらず全く使っていなかったのはもったいない。そこでLEDタグと温度湿度タグの2種類のMESHタグを使おうと考えました。
全体の俯瞰図

これが全体図です。ふたつのMESHを使い、「IDカードを忘れない仕組み」と「傘を忘れない仕組み」を作りました。
- A:IDカードを忘れない仕組み
- B:傘を忘れない仕組み
とし、順を追って解説していきます。
事前準備
A:IDカードを忘れないための仕組み

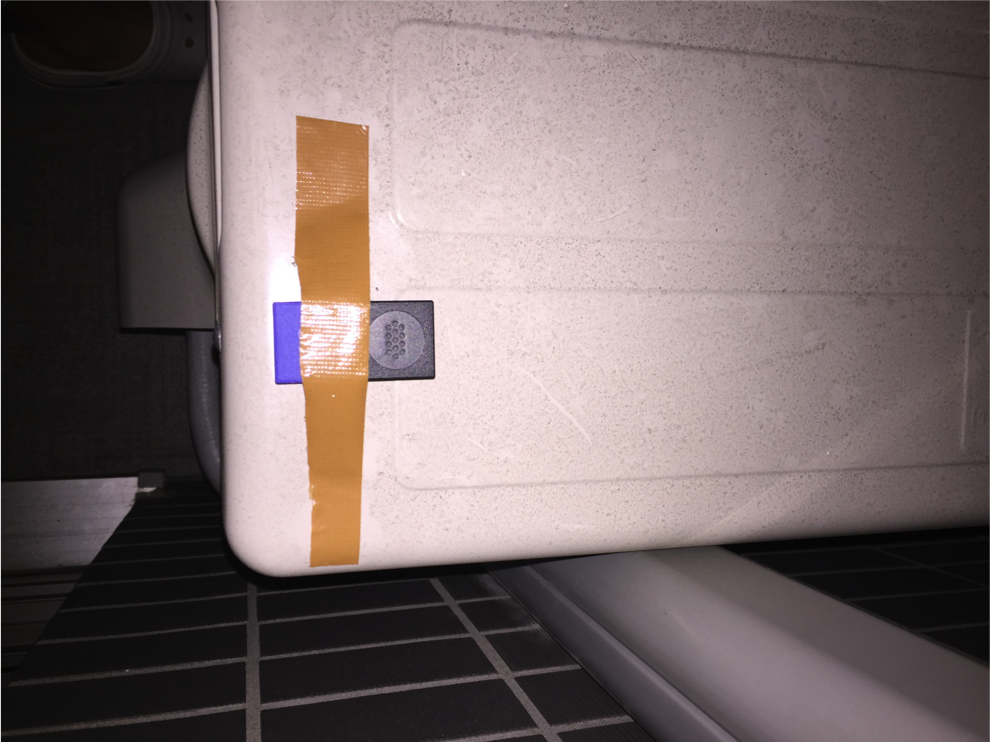
タグはビニールに包んで輪ゴムを通すスペースを作り、IDカードの輪の部分に輪ゴムを通しています
LEDタグを使用した理由は、slackの通知で家に社員証を忘れていることに気づいた時にIDカードの所在が分かりやすいようにし、忙しい朝でもすぐに発見するためです。
B:タグの設置

温度湿度タグをベランダに設置します。
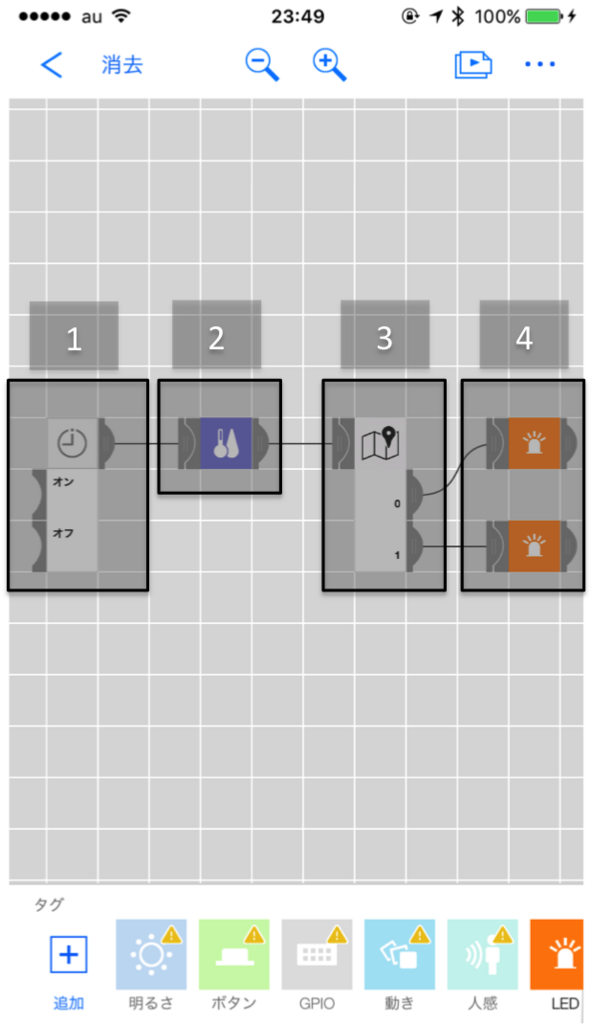
1:タイマーのセット
7時55分に起動させる仕組みです。毎朝7時55分になると2,3,4が連動して起動するために時間設定をしています。
A:7時55分にLEDが光る仕組みを実装

毎朝8時に家を出ているので、タイマーは7時55分に設定しました。これはiOSアプリ側で簡単に設定できます。
2:湿度の取得
2は、湿度を取得する仕組みです。MESHに内蔵されている湿度センサーを用いて湿度を取得しています。
B:湿度を取得
7時55分になるとベランダに設置した温度湿度タグが湿度を取得。カスタムタグに湿度の値を投げます。
3:Slackへの通知とLED点灯
Slackに文言が飛ぶようにしています。
AB:Slackに通知を飛ばす
「IDカードを忘れないように!」という告知と、湿度75%以上の場合には「湿度○○%です。今日は雨かも。」という文言を追記するプログラムを追加しました。
この部分はMESHが提供しているカスタムタグを利用。以下の図の専用のGUI上でJavaScriptで作成しました。

これがJSのコードです。
var apiURL = "https://slack.com/api/chat.postMessage?token=トークンAPI; var msgText = "IDカードを忘れないように!" if(properties.rain >= 75){ msgText += "湿度"+properties.rain+"%です。今日は雨かも。" } msgText += " @yoppie"; var data = { "channel": "#general", "username": "ghost", "text": msgText, "icon_emoji": ":ghost:" }; ajax ({ url : apiURL, data : data, type : "post", timeout : 5000, success : function ( contents ) { log("success"); callbackSuccess( { resultType : "continue", runtimeValues : runtimeValues } ); }, error : function ( request, errorMessage ) { log("error"); callbackSuccess( { resultType : "continue", runtimeValues : runtimeValues } ); } });
作成後はiOSアプリにインポート。これだけで利用することができます。

個人的におばけが好きなのでアイコンはゴーストに設定しました。
4:LEDライトの点滅
4は、LEDの点滅を行う仕組みです。3から受け取った情報を元に青色もしくはオレンジにLEDを点滅させます。
AB:LEDライトの点滅

雨の日の場合はLEDが青色に点滅し、晴れの日の場合はオレンジ色に点滅します(※撮影用にIDカードを取り外しています)。
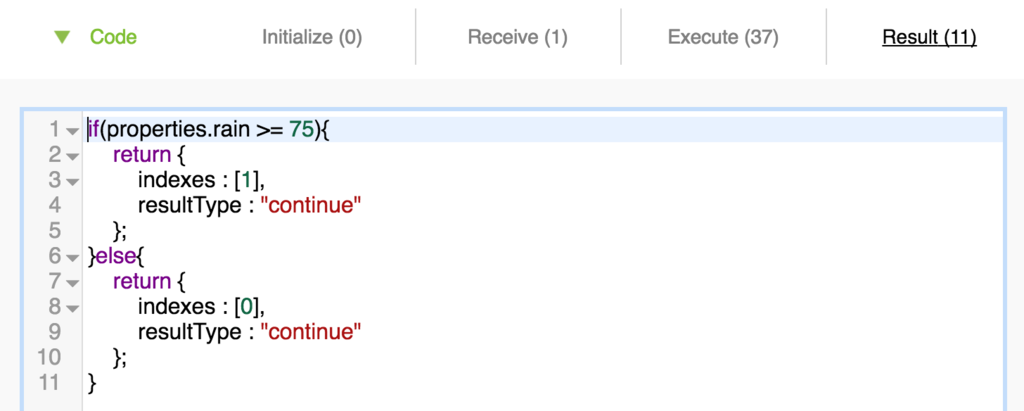
コードは以下のように設定しました。

if(properties.rain >= 75){ return { indexes : [1], resultType : "continue" }; }else{ return { indexes : [0], resultType : "continue" }; }
このコードにより、
パターン1)湿度が75%以上の場合
indexes : [1] → 青色のLEDが点灯
パターン2)湿度の値が75未満の場合
indexes : [0] → オレンジ色のLEDが点灯
となります。
結果
IDカードを忘れないようになった
家を出る前(7時55分)にSlackに通知が来るので、見事にIDカードを忘れないようになりました。5月中旬に設定し、これまでに忘れた回数はゼロです。
雨が降る日に傘を忘れる回数が減った
以前よりは雨に打たれる回数は減ったものの、判定基準は朝の湿度。突然の天気の変化には対応できず、以下のようなケースは防ぎきれませんでした。
- 夕方や夜から雨が降ってくるケース
- 晴れているがなぜか雨が降る、通り雨ケース
副次効果
IDカードにつけたLEDタグに興味を持ってくださった人との会話が増えた
オフィスにいるときは常に首にIDカードをぶら下げていました。そのIDカードにLEDタグを装着しているので、興味を持ってくださった先輩がご自身のMESHでの開発経験の話をしてくださったり、同期が「IDカードにつけているやつ何なん?」とツッコミを入れてくれ、会話が増えました。
IDカードを忘れないようになったことよりも、こっちのほうが嬉しかったです。
課題
IDカードが重くなり、首に負担がかかる
もともと肩と首の凝りがひどいのですが、首からIDカード+45gの装置(MESH)を下げるという要因が加わり、肩と首が凝り固まり、首が動かせなくなり、針と電気で治療することになりました。本来、MESHは首にかけることを想定されたガジェットではないので軽いものに改良しないといけません……。
改善点
玄関に人感タグ or 人感センサー付きのRaspberry Piを設置
少し寝坊することや、いつもより少し早く家を出る日もあるので、毎日ちょうど8時に家を出るとは限りません。絶対に家を出るタイミングで通知が来る様にするために、玄関に人感センサーを設置して家を出るタイミングでSlackに通知が来るようにしたいと考えています。 人感タグを設置すればすぐに実装は終わりそうなので、どなたか恵んでください。
無理に湿度MESHタグを使ったが、天気予報のAPIを使ったほうが良い
MESHタグを使いたいという衝動にかられて、温度湿度タグを無理に使いました。しかし、湿度で天気を予想するには限界があり、普通に天気予報のAPIを使ったほうが良いと思います。そこで、次はRaspberry Piを用いて、天気APIを使った仕組みを作ろうと思います。
LEDタグではなく、LEDつきの軽い何かをIDカードにつける
首に負担がかからないようにしたいです。
おわりに
今回はなんとなくMESHを使ってみました。 現在はRaspberry Piで人感センサーと天気予報APIを使った仕様に改良中です。 改良できたらまた記事にしたいと思いますので、乞うご期待!!

