
こんにちは! かつ、はじめまして!
わたくし、デザイナーのピエール高木と申します。
埼玉生まれ・J-POP育ち、悪そうなやつにはだいたいビビッてました。
どうぞよろしくお願いします!!

お初の投稿になりますが、デザインやコンセプトの面白いサービス&アプリ、気になるツール、参加したイベントなど幅広くお伝えできればと思っています。
今回のテーマは【プロトタイピングツール】。
はじめに・プロトタイピングツールとは
昨今ではデザイナーに求められることが増えつつあります。
- ディレクターやエンジニアに対して、プロダクトの画面遷移や動きのイメージを伝えること
- (特にネイティブアプリなどの案件で)プロジェクトの早い段階から実装に近いイメージを作ること
- 修正による無駄な開発リソースを削減すること
・・・
そんな中増えてきているのが、高度なプログラミングなしでプロトタイプが作成できる「プロトタイピングツール」。今では何種類ものプロトタイピングツールが登場し、開発現場で多く利用されるようになりました。
しかし選択肢が多くてありがたい反面「ツールの違いが分からず、何を使っていいのかわからない!」という方も多いのではないでしょうか。
そこで、私が実際に使用したツールを中心に特徴や使用感をまとめてみました。
プロトタイピングツールの種類
プロトタイピングツールは3つのタイプがあり、ざっくりトランジション型・ インタラクション型・複合型に分けられます。
1. トランジション型
全体の遷移を簡単に設定できるので、プロジェクト初期の遷移確認・共有に最適です。ブラウザ上で操作できるものが多いのが特徴。
主なツール: Prott , InVision , Adobe Experience Design CC , CanvasFlip , marvelなど
2. インタラクション型
凝った動きを作りやすいのがメリット。しかし全体の遷移を作る・共有するなどはやや苦手で、学習コストは高めです。ツールをPCにインストールして使用します。
主なツール: Pixate , Adobe Animate CC , Adobe After Effects CC , Origamiなど
3. 複合型
上2つの両方の要素を備えていているのが複合型。トランジション型に比べ、細かいアニメーションの設定はできますが、学習コストはインタラクション型ほど高くありません。
主なツール: Principle for Mac , Flint for Mac , Atomicなど
これらの中で、実際に使ってみたツール(無料版)を簡単に紹介します!
トランジション型 (Prott , InVision , Adobe Experience Design CC , CanvasFlip)
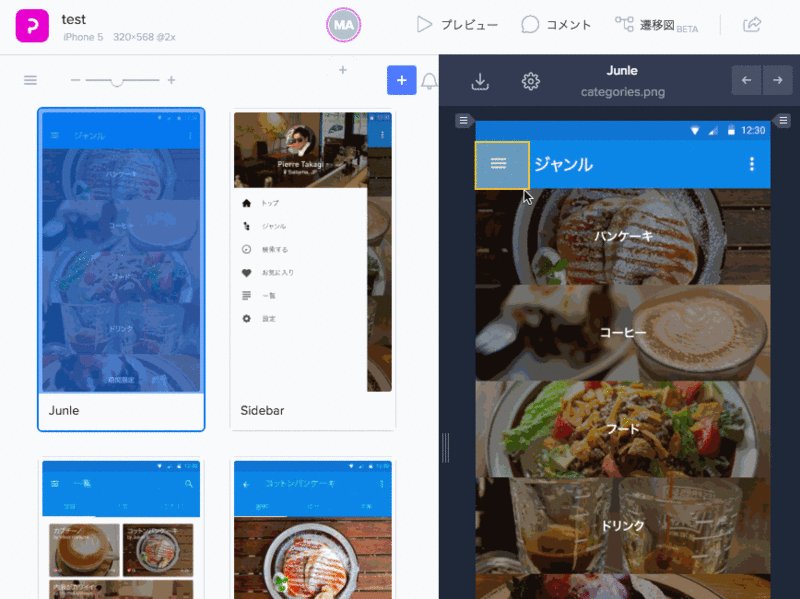
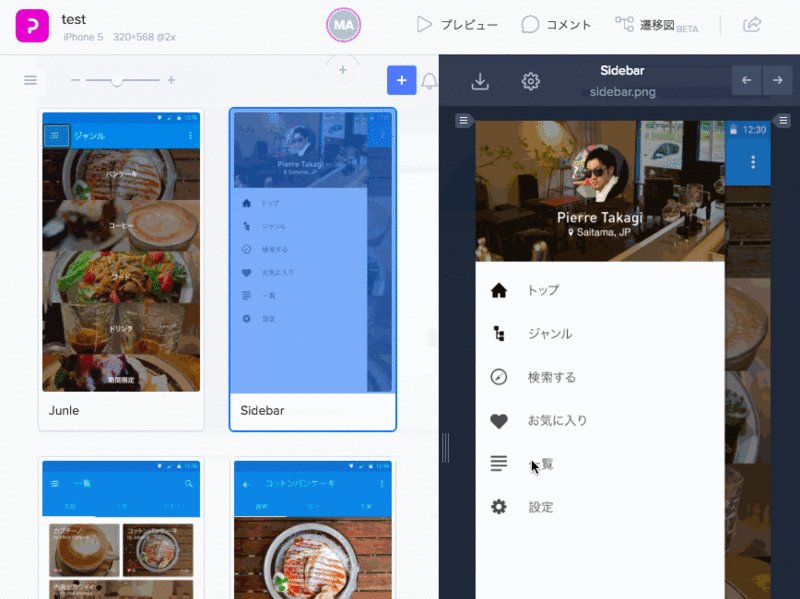
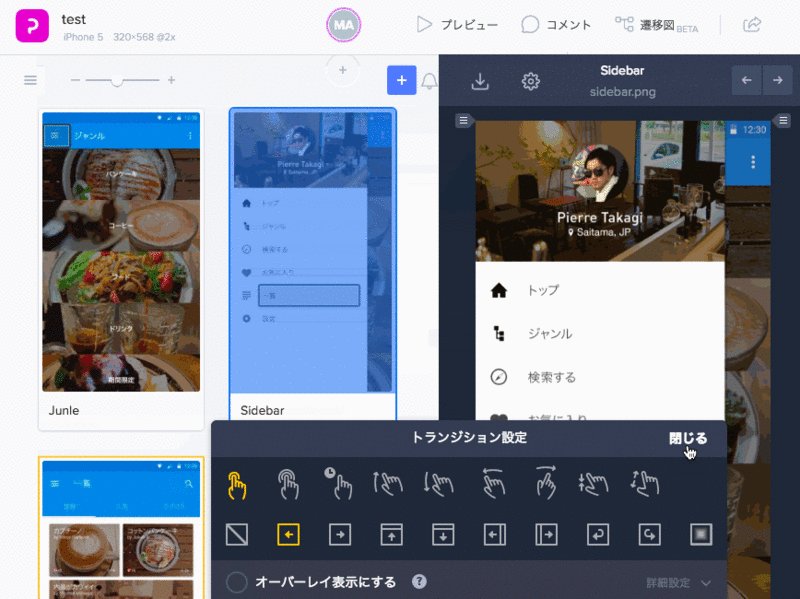
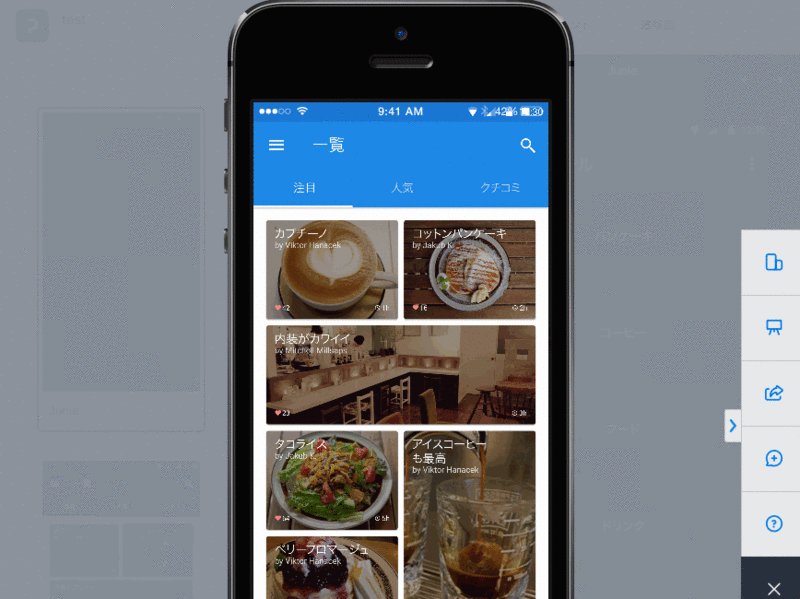
Prott

参考:Prott - Prototyping tool for Web iOS Android apps
いかに簡単に画面遷移を作るかを考えられており、直観的にプロトタイプが作れます。
非デザイナー・非エンジニアにとっても学習コストが最も低いと感じられるでしょう。デザインを作りこむ前や、プロジェクト初期の遷移確認におすすめです。
- PSDファイルがプレビューできる
- Sketchとの連携・同期ができる
- ブラウザで編集したものがアプリですぐに確認できる
- ワイヤーフレーム作成機能(有料)や、コメント機能がある
- Slackなど外部ツールと連携できるため、連絡や進捗共有がしやすい
- 日本語なので安心。サポートも手厚い
- 自動で全体の画面遷移図が生成される
- 細かいインタラクションの設定は苦手
- プレビュー時、画面遷移の都度ロードするのでアプリのような挙動にはならない
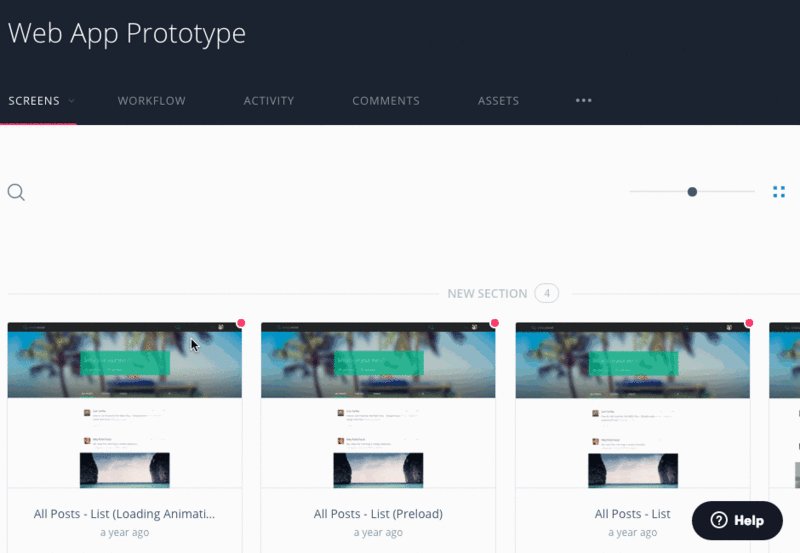
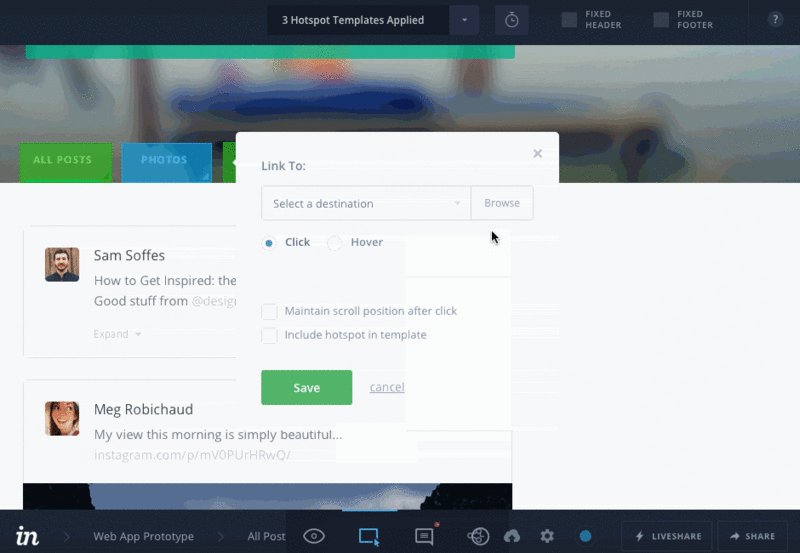
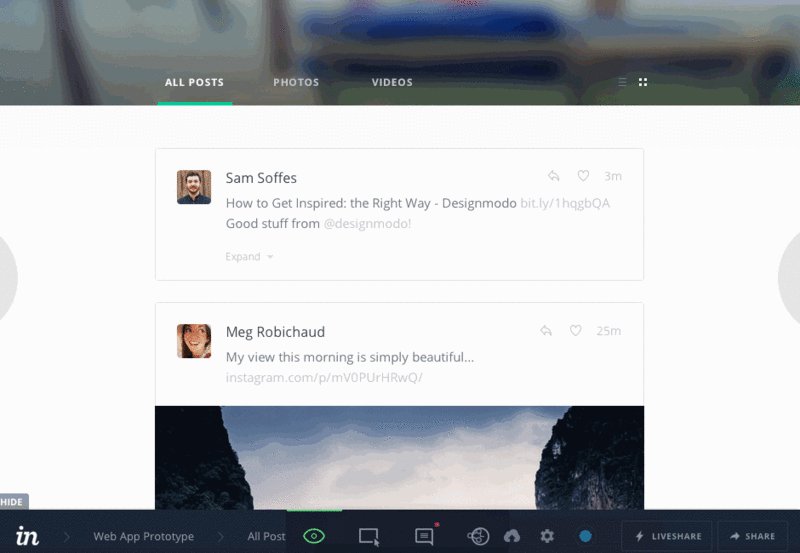
InVision

参考:Free Web & Mobile Prototyping (Web, iOS, Android) and UI Mockup Tool | InVision
全体としてマテリアルデザインが使われており、シンプルなUIなので僕は好きです。
デザインファイルのプレビューやバージョン管理が容易で、デザイナーとしては嬉しい機能が多くあります。世界シェアはNo.1です。
- 無料版でもPSDファイルやSketchファイルのプレビュー・バージョン管理ができる
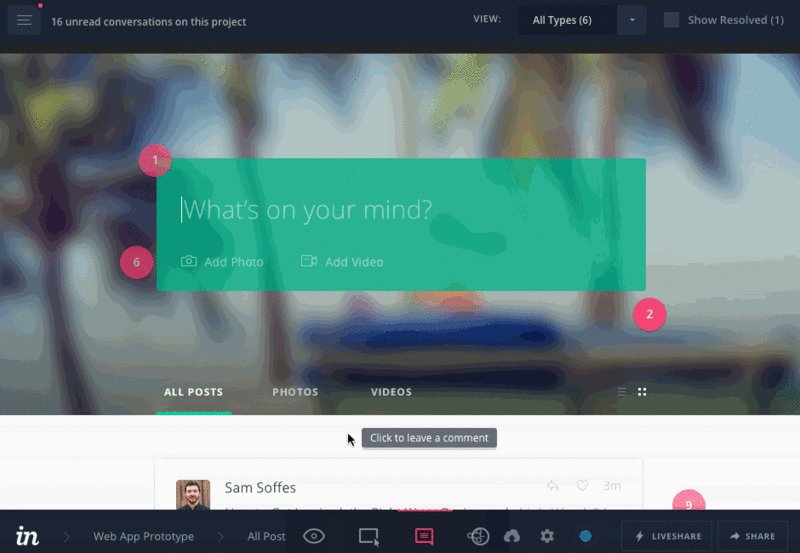
- LIVESHARE機能がすごい
(複数メンバーでリアルタイムにコメントやペイント、音声通話ができる) - 未登録、未ログインのユーザもコメントを残せる
- Trelloのようなプロジェクト管理・メモ機能がある
- プレビュー時の画面遷移はProttより軽い
- Slackなど外部ツールと連携できる
- 遷移を作成するUIはProttより若干使いにくい
- 細かいインタラクションの設定は苦手
- 海外のツールなのでサポートが不安
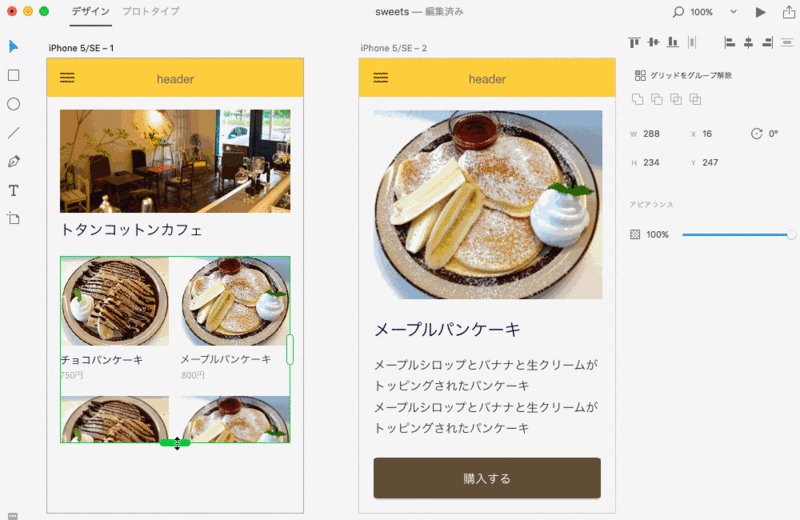
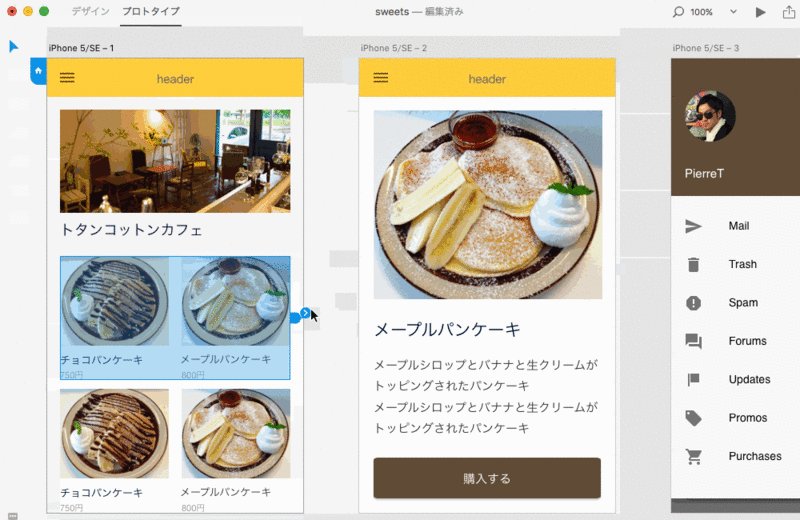
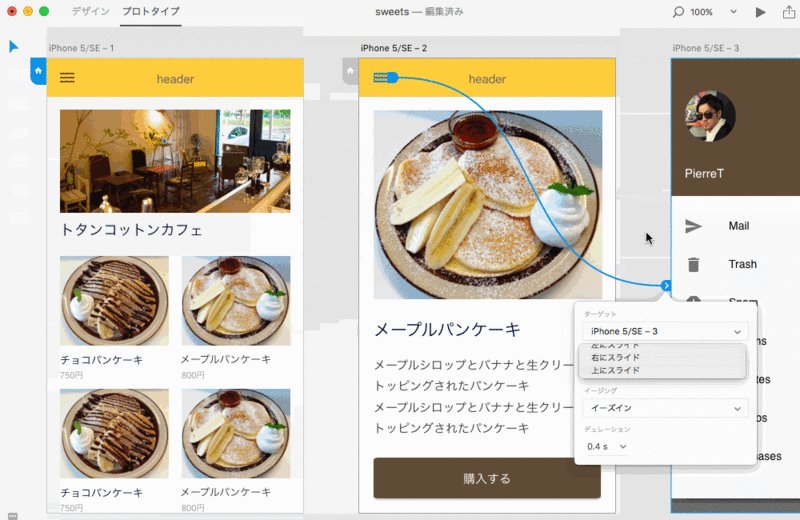
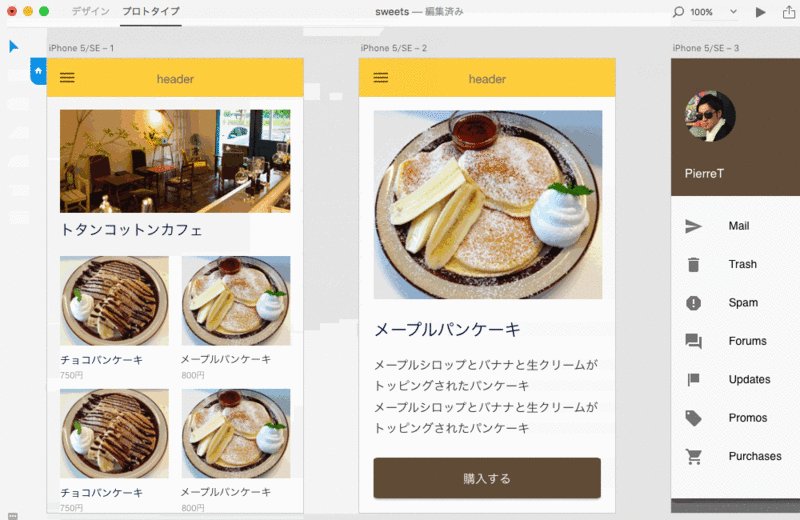
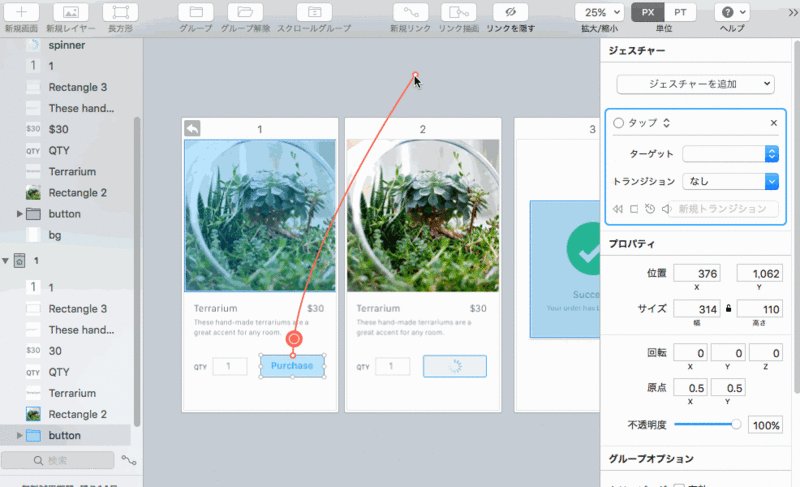
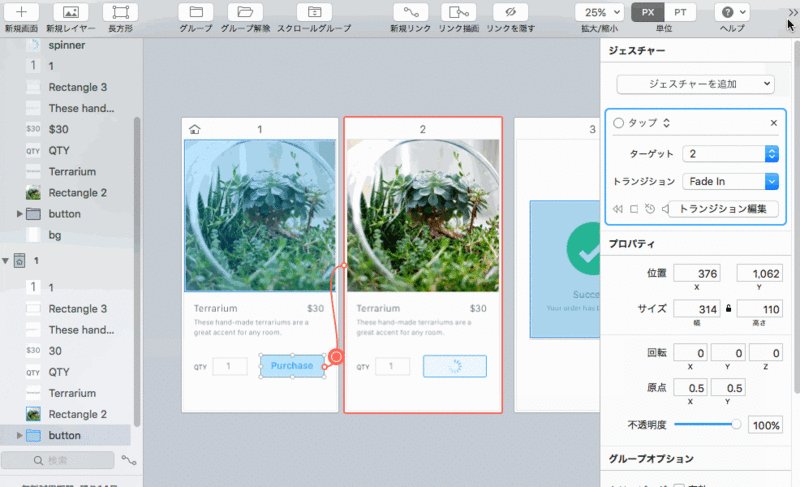
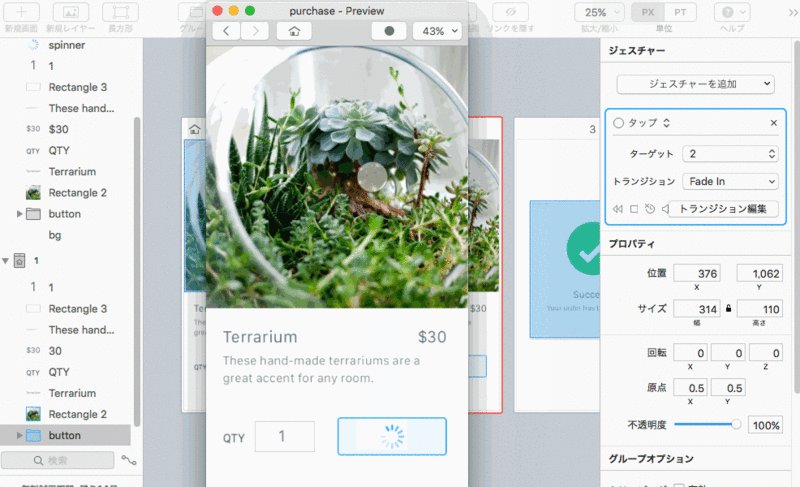
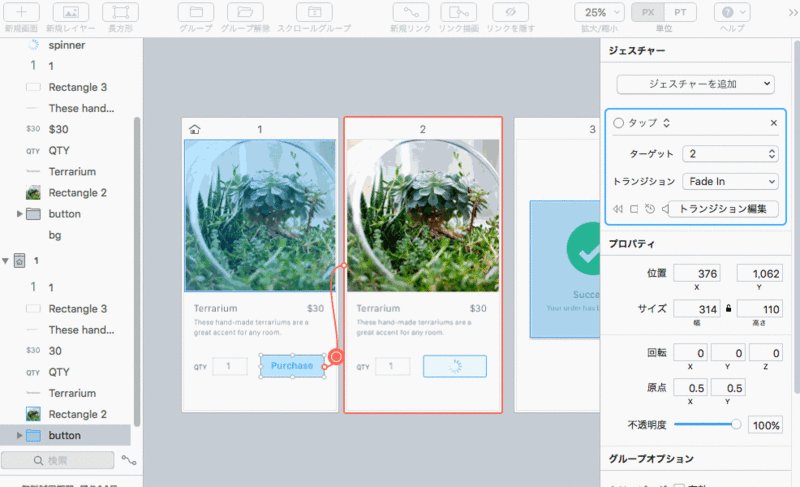
Adobe Experience Design CC

参考:ユーザエクスペリエンス、プロトタイプ作成 | Adobe Experience Design CC
Adobeが今年(2016年)新たに出したツールです。1つのツールでUIを制作するデザインモード、遷移を確認するプロトタイプモードの2つのモードが利用できます。タブでモードの切り替えが可能です。
デザインモードのUIはPhotoshopと似ていますが、画像のリピートやパーツの一括編集がより簡単にできます。プロトタイプモードは遷移が簡単に作れるのが嬉しいところ。今後のさらなるアップデートに期待です。
- 簡単な操作でワイヤーが作れる
- 画像のリピート機能、パーツの一括編集・追加など便利な機能が多い
- 機能アップデートが頻繁に行われている
(日本語対応、オブジェクト間のマージンが簡単に表示可能になるなど)
- デザインモード時にレイヤーやグラデーション、画像加工などの細かい機能はない
- Adobeの他ツールと連動しないので、現状ではプロトタイピングツールとして割り切る
(2016年10月現在)
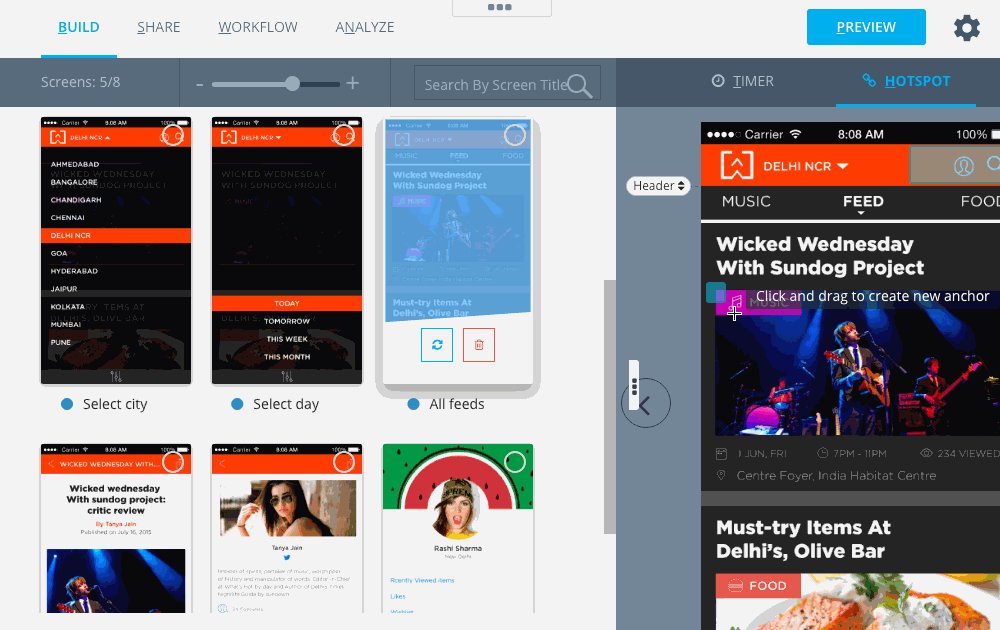
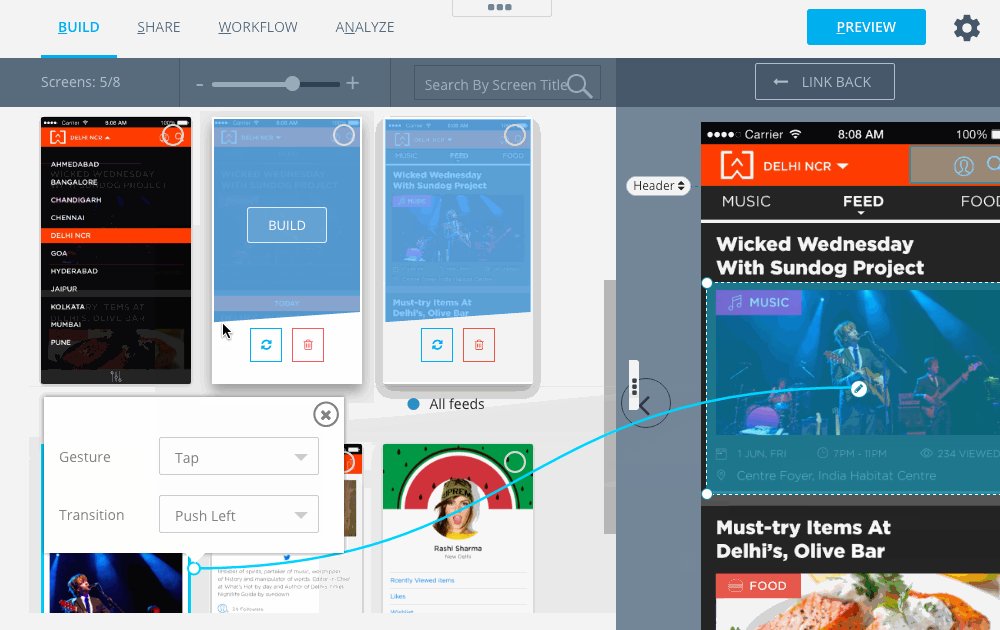
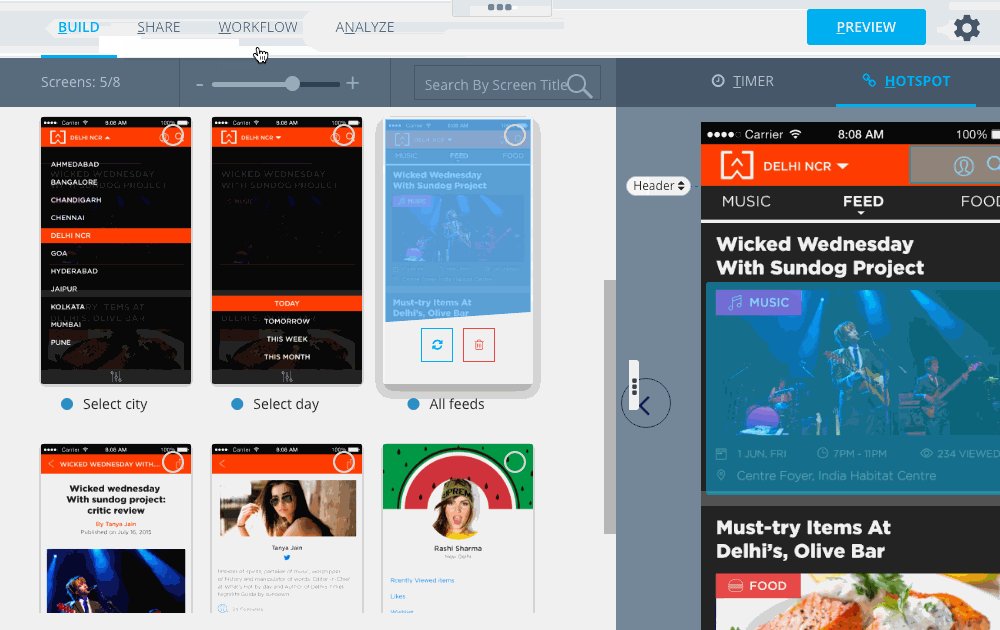
CanvasFlip

参考:Free Prototyping and User Experience Testing Tool for iOS & Android Apps. CanvasFlip
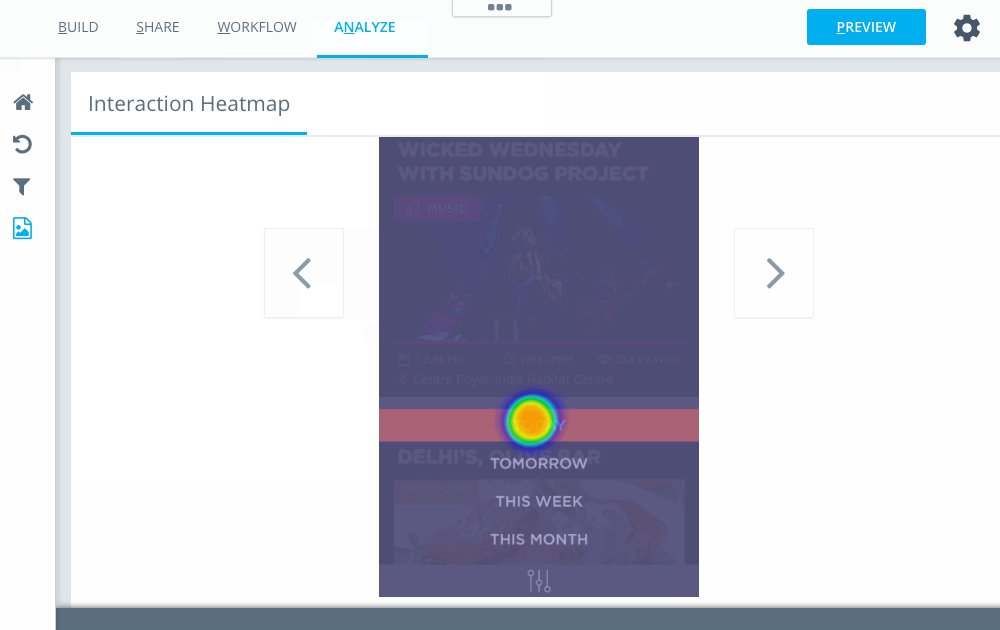
インド発のツールで、プロトタイプだけでなくユーザテストも行える優れものです。操作感も前述したツールと大きな差異はなかったのですが、ヒートマップや滞在時間などのフィードバックが無料で得られるのは凄いです。
- ツール全体のUIはProttに似ていて、直観的に遷移をつけることができる
- ユーザテストでは、ヒートマップや滞在時間などのフィードバックを受けることができる
- 無料で5つのプロジェクトが作成でき、それぞれ3ユーザまでテストが可能
- ツール全体のインタラクションが全体的に大袈裟な印象を受ける
- 分析を含め、全て英語表示のため利用ハードルが高い
複合型 (Principle for Mac , Flint for Mac)
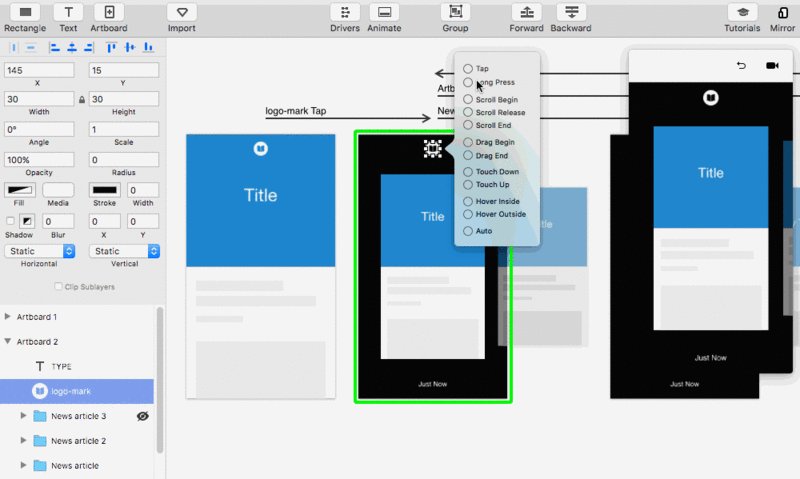
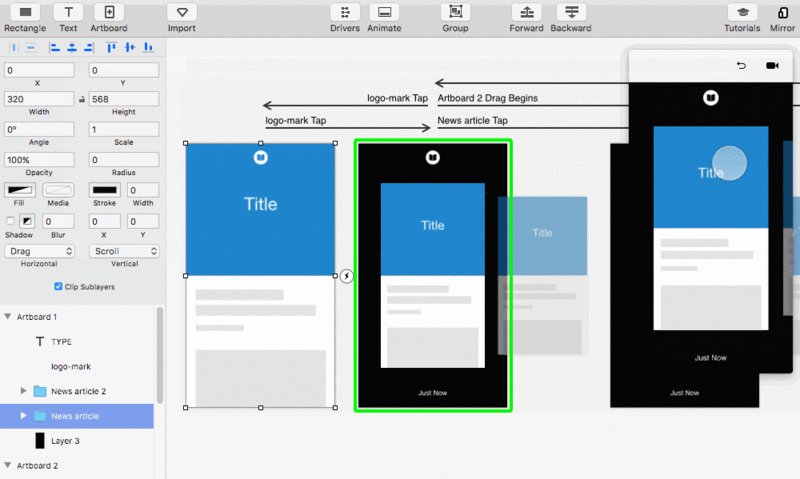
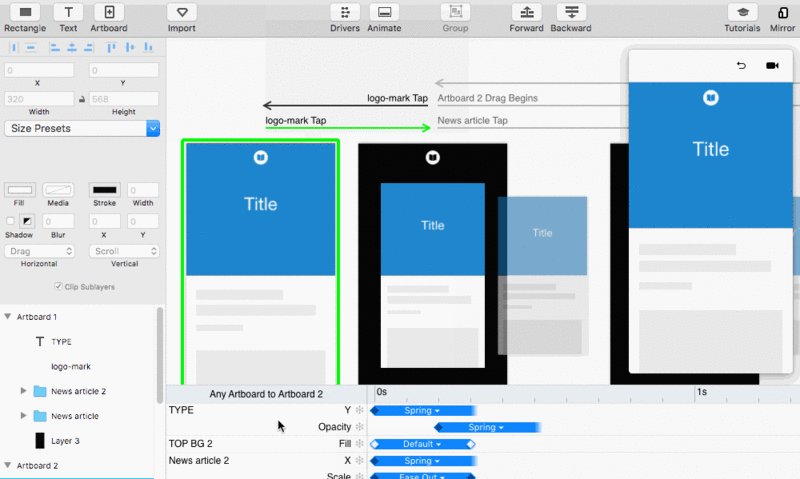
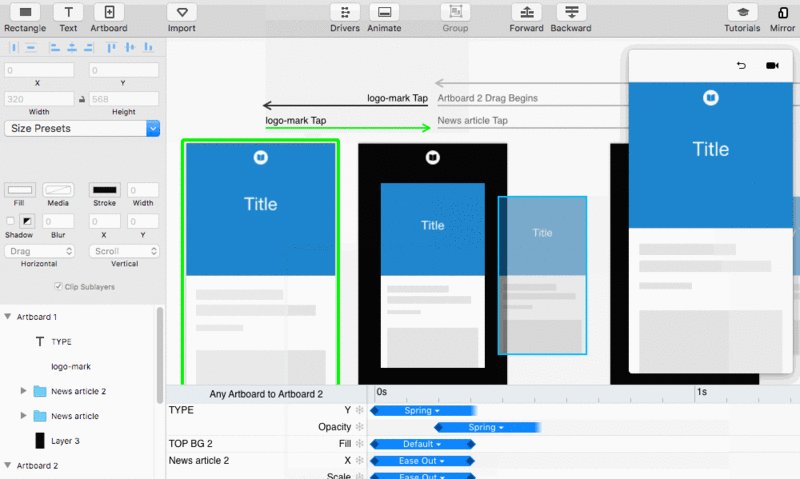
Principle for Mac

参考:Principle - Animated Design
Appleの元開発者が作成したツール。トランジション型ツールと比べ、より細かい値までアニメーションを設定できます。
タイムラインがAnimate(旧Flash)などに似ているので個人的には使いやすいです。
- レイヤー機能があり、タイムラインからもアニメーションを編集可能
- アニメーションはあるプロパティに対して別のプロパティを設定できる
(「Y軸移動に対して透明度を変化」など)
- アートボードがレイヤーと重なる
- タイムラインでの編集などはある程度リテラシーが必要
Flint for Mac

参考:Flinto for Mac – The prototyping tool designers have been waiting for.
もともとはWebサービスだったものが、機能を追加してネイティブアプリとなったようです。画面遷移の設定はトランジション型のように直観的。アニメーションで3D表現が実現できます。
- 画面遷移時のアニメーションの設定が簡単
- Z軸の設定で3D表現が可能
- タイムラインのアニメーション設定ができない
- 無料で使用できるのは14日のお試し期間のみ
インタラクション型 (Pixate , Adobe Animate CC , Adobe After Effects CC)
インタラクション型のツールは、主なツールの紹介のみにとどめます。
ネイティブアプリなどの凝ったアニメーションを作成したい方は、以下がおすすめです。
Pixate

参考:Pixate
if文なども使え、高度なアニメーションが実現可能です。その反面、使い込まなければ慣れるのがやや難しい、と感じました。1つのアートボードで動きを作るUIのため、レイヤーの管理が大変です。モックはアプリ(スマホ/タブレット)で共有できます。
Adobe Animate CC

参考:Animate CC無償ダウンロード | Flash、ベクターアニメ体験版
Flashが名前を変えてアップデートしましたがUIは大きく変わっていません。もともとFlashを使い慣れている方はこちらが良いかもしれません。html5、canvasとして書き出しモック共有が可能です。
Adobe After Effects CC

参考:After Effects CC無償ダウンロード | ビデオエフェクト体験版
映像編集ソフトなので、モーションエフェクトなどアニメーション作成には最も強く個人的に好きです。
しかしプロトタイプを他ユーザと共有できない点はデメリット。
最後に
たくさん挙げましたが、他にも似たツールがあり、今後も色々と出てくるかと思います。
Adobe Experience Designは今後デザインツールとの連携などのアップデートが期待できますし、複合型ではFacebookが作ったOrigami Studio(2016年後半リリース予定)も面白そうです。
とはいえツール(タイプ)ごとに特徴がありますし、ツールに優劣はありません。
そもそもOS標準の簡単な動きならトランジション型が最適ですし、
ネイティブアプリの詳細な動きの確認はインタラクション型や複合型を使うのが良いでしょう。
プロジェクトの目的を考え、ツールを選択していくことが大事かと思いました。
どのツールも無料で試せるので、是非試してみてください。
それでは今回は以上です。
アディ押ーーー忍!
デザイナー募集しています
ぐるなびではWebデザイナーを募集しています。サイトの設計から考えたい、インタラクションまでこだわりたい。
そんな方は是非ご応募ください!
