みなさまいかがお過ごしでしょうか。フロントエンド開発グループの佐藤雅yです。
2017年3月7日と8日にニューヨークで開催された AMP のカンファレンス「AMP Conf 2017」に招待していただき、参加してきました。
今回は1日目のレポートになります。
AMPとは
カンファレンスの内容に触れる前に、AMP をご存じない方のために、ちらりと AMP について触れておきます。
まず、AMP = Accelerated Mobile Pages の頭文字 です。
実装方法等はオフィシャルサイトが最新で基本となりますが、オフィシャルブログや、Google他サービスブログ等で、事前に仕様やマイルストーンが公開されることも多いです。
AMP の昨今
もともとの AMP の成り立ちは、モバイルニュースサイトの表示速度の遅さに業を煮やした有志たちが、モバイルサイトのパフォーマンスを改善させるために考案した「独自 JS ライブラリ群をベースとする、高速に Web サイトを表示させるためのルール」のようなものだったと記憶しています。つまり、あくまでも Web サイトを高速に表示させるためのルールという立ち位置でした。
が、現在は、AMP 版を作成する = 以下の 1〜3 の Googleの機能に対応することとなり、それを活かしてコンテンツ改善の最大化を図るための手段という立ち位置がメインになりつつあります。
Google 検索結果(モバイル版のみ)の AMP マークがあるリンクを押下すると、本来のページに遷移する前に、Google サーバにキャッシュされた AMP 版ページが表示される。
Google 検索で特定ワードを検索すると、検索結果の上部(Top Stories)にカルーセル形式で AMP 版ページがまとめて表示される(Top Stories Carousel)。リンクを押下すると AMP 版ページが表示され、スワイプ操作で、一覧に戻ることなく前後のページを閲覧することができる。
Google 検索で特定ワードを検索し、検索結果の1つがいわゆるリスト系の一覧ページである場合、そのリンクのセクション内にそのページが持っているリスト情報が Rich Cards と呼ばれるカルーセル形式で表示される。
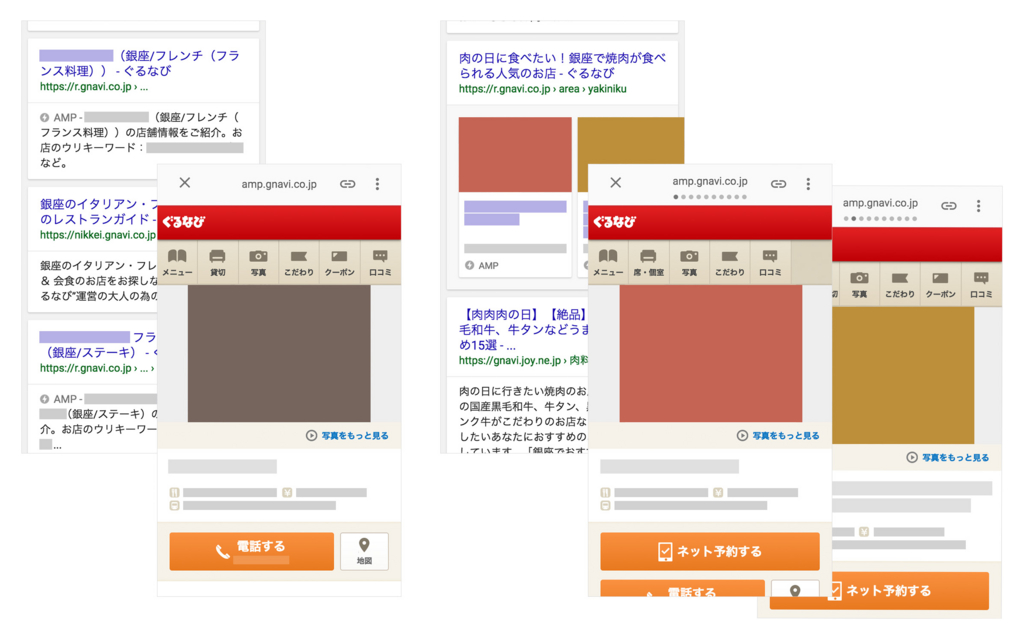
 左が 1 のいわゆる AMP 版、右が 3 の Rich Cards。
左が 1 のいわゆる AMP 版、右が 3 の Rich Cards。
Google の検索結果に表示される AMP 版でいうと、いかなるページも AMP 版を作成すれば上の 1〜3 のように表示されるわけではありません。現在は、対応しているページタイプに該当する AMP 版のみ表示されます。Google で表示される AMP 版 HTML は、Google のキャッシュサーバにキャッシュされたものが表示され(表示高速化のため)、現状のキャッシュ更新頻度だとダイナミックな要素は表示されない… などの理由かと思われます。
現在(*) 対応しているページタイプは、国によっても違い、また検索結果に出る箇所もそれぞれなので一概には言えないのですが、以下のようなものがあります。
- NewsArticle
- BlogPosting
- VideoObject
- Articles
- Recipes
- Videos
- Local Business
- Music
- Review
- TV & Movies
- Restaurant
今回のカンファレンスで、新たなキャッシュシステムを考案中とアナウンスもあったので、今後も対応ページタイプは増えていくものと思われます。
ぐるなびでは、レストラン系のコンテンツでは 1・2 に、キュレーション系コンテンツでは 3 に、それぞれ対応しています。 現在(*)でも、様々なコンテンツで AMP、Rich Cards 対応をすすめています。
(*) 2017年4月
セッション紹介
さて、以降は、気になったプログラムをピックアップし、意見を交えながら紹介していきます。 内容に関しては、時差ボケと著者の英語スキルのせいで勝手な解釈などあるかもしれませんが、ご了承ください。
因みに、当日は以下のような出で立ちで参加しましたが、後日談によると、日本好きの外国人コスプレイヤーと思われていたりしたようです。

2017-03-07 09:00 Day One Keynote
Google David Besbris @tweetbezさんによる Keynote。
まず、以下のことが語られました。
- 初めての AMP カンファレンスであるということ
- 175 のコードがリリースされ、17,000,000,000 もの AMP 版ページが 860,000 以上のドメインによって提供されているということ
- Yahoo! JAPAN、中国の Sogou と Baidu の各サーチサービスが、AMP 版に対応することになったということ
あとは、
- AMP 版の作成や、動画配信や各種 Embeds など、様々なコンポーネントの利用はとても簡単だということ
- Tumblr では、とにかく大量のページが AMP 対応済みだということ
- マネタイズのための、70 以上の AD(広告)サービス、25 以上の Analytics に対応済みだということ
- AMP 版では、Viewability、CTR、CPM いずれも高い数値を得られていること
- GitHub の amphtml では、9600 Star、300 人以上の Contributor(そのうち 10 人は会場に来ていた)がいる
というような話がありました。
所感
Google 検索では、AMP 版が存在する場合はその検索結果に AMP マークを付与し、検索結果は Google サーバにキャッシュした HTML を Google ドメイン上で配信していましたが、各サービスがどういう形で提供してくるかは興味深い所です。Rich Cards の実装や、Top Stories Carousel も同様ですね。 Google 検索では、AMP Cache と称して、AMP ページを Google サーバにキャッシュし、提供する一連の流れを ampproject.org で公にしていますが、他の検索サービスが参入する際には、ここに追従する形になるのでしょうか。はたまた独自のキャッシュシステムや配信手法を提供してくるのか…。
ぐるなびの AMP ページは ADこそ出してはいないものの、数値に関しては、通常版と比較すると諸手を挙げて… というわけではないので、話を聞いていてやや複雑な心境ではありました。
2017-03-07 09:30 1B+ Pages AMPed
初日の 9:30 からのセッションは、Pinterestの中の人による話。
まず、Why AMP!
なぜ AMP 版なのかというと… 早さ、そしてより多くの Engaged Users・検索ランキングのためとのこと。Pinterest では、95% ものページが AMP 対応済みだそうです。
次にページの構成要素に関して。
Pinterest の 非 AMP ページと AMP ページの違いは、まず AMP 版に h1 テキストと関連トピックスがないこと。その代わり、AMP 版には大きな画像をファーストビューに入れているそうです。
また、React.js で Server Side Rendering をしているそうです。
AMP 版での Pinterest Grid の実装に関して。
レスポンシブで高さ可変で、低いカラムにどんどんボックスを追加していくあのレイアウトを Pinterest Grid と呼ぶそうですが、あれを JS なしで実装するのは相当骨が折れたとのこと。iOS のバグやら様々な CSS プロパティを試した結果、最終的に flex-box プロパティを駆使して、CSS のみで Pinterest Grid を実装することができたとのことでした。
自社製の Analytics System についても語られました。
- サーバサイドでセッション管理
- コンバージョン計測のためのユーザトラッキングは Cookie 経由で
- パフォーマンス計測はクライアントサイドで
- AB テストも行える?
AMP Client ID を取得・利用するために、自社製 Analytics System をアップデートし分離されているセッションを、正確に管理ができるようにしたそうです。
所感
ぐるなびでも AMP 版の最適化を日々行っています。例えばぐるなびのレストラン詳細ページに関して言うと、通常の AMP 版と Rich Cards 経由での AMP 版では、前者は単体で閲覧されるのに対して、後者は本でもめくるような感覚で短時間で簡単に複数店舗の閲覧・比較が可能となっています。そこには異なる UX があり、改善施策のアプローチも大きく変わります。
Pinterest の、AMP 版では h1 と関連リンクを削除し、代わりにファーストビューに大きな画像を入れるというアプローチは非常に興味深いです。
2017-03-07 10:00 AMP in the Wild
the guardian の Natalia@NataliaLKB さんのトーク。
社内では、二言目には「なんで AMP なの?」と聞かれ続け(とはいえ、ページスピードが重要という認識は、全社的に持っていたとのこと)、また、AMP ページ作成のためのルール・制限が記事ページを見直す良い機会になったという彼女が、ヘッダー・ナビゲーションから始まるユーザー体験に関する話をしてくれました。
- ナビゲーションの改善
- ユーザ位置情報を見て、閲覧エリアにより、サッカーの表記を football と soccer で出し分けた
- ナビゲーションはシンプルに
- amp-list も利用
- AMP 実装に伴う Tips、その他 Topics
- facebook messanger share button で、なぜか AMP Invalid 扱いになってしまった
- 各ジャーナリストが記事を投稿する際、AMP 非対応コンポーネントを投入してしまう課題が起きた
- 昨年最も大きかったトラフィックは、invalid だった AMP ページ(笑)
- HTTPS 化済み
- Google モバイル版流入のうち半分くらいが AMP ページ
- AMP ページから 2 ページ目への CTR は、通常版と比較して 8.6% 高い
所感
AMP 対応で苦労された方は多いはずで、the guardian では数値は良いとのことでしたが、AMP 版は『対応すれば数値は良くなる』という保証があるわけではなく、AMP の特徴を把握し、更に上にもいくつか書いたような改善を経ての 8.6% 高なのかなと。しかし 8.6% はかなりの数値…。
そして、各ライターが自由に HTML を投入してしまう件は『AMP 対応あるある』ですね…。 正直、このあたりが原因となって AMP 対応が遅れているサービス・コンテンツは少なくないのではないかと思います。
2017-03-07 10:30 Coffee Break
会場にはカフェカウンターがあり、好きなコーヒーをサーブしてくれました。 コーヒーの濃さとスタイルをアイコンで表現しているあたりは流石。

2017-03-07 11:00 Adding AMP to an e-commerce Workflow
eBay の Senthil Padmanabhan @senthil_hi さんによるセッション。
eBay は、最も早く AMP 版をローンチした eコマース企業の一つで、今回は、既存のワークフローに、どうやって AMP 版を導入したかなどを話してくれました。
AMP 版がアナウンスされた際、ちょうど新しいプロダクトを検討していて、内容を鑑みた結果、それぞれ別プロダクトにせずに、一緒に実装することにしたそうです。Analytics に関してはとにかく重要視。現在では、16,000,000,000 近くの AMP ページがあるそうです。 最近では、「とにかく AMP 最高」という感じだそう。
- マークアップ全般に関して
- AMP コンポーネントには、適切にプリフィックスを付与する
- Atomic(Atomic Design)なカプセル化されたコンポーネント
- Accessible なマークアップ
- 既存の CSS フレームワークは利用していない
- AMP 版へのリプレイスは大変ではなかった
- Lasso という自社製の、モジュール管理やその他最適化機能が付いた Bundler を利用している
- AMP 版と通常版のコードを比較すると、85% 程度は共通コード
- AMP 版と通常版の見た目の違いは、通常版に検索ボックスがあるという点のみ
ユーザセッション管理に関しては、amp-pixel と自社製 Analytics を連動して、一貫した管理ができるようにしており、AMP 版を表示時(ドメインは Google)に、amp-pixel から自社製 Analytics 経由で Cookie をセット、その後 eBay 遷移時(ドメインが ebay に)に eBay Analytics に Cookie を渡す、という流れだそうです。 これは、個人情報を含まない形で、ドメイン指定なしの Cookie を一旦吐いておくということでしょうか。
※ Safari は、初めて訪れるユーザはサードパーティー経由での Cookie の読み書きはできないというセキュリティ・ポリシーがあるらしく(知らなかった…!)、結果、高い直帰率が計上されてしまうことになるとのことでした。
所感
とにかく最新技術の導入に関しては最先端を行っているという印象が強い eBay で、私自身も eBay ヘビーユーザなので非常に興味がありました。徹底したユーザ管理のための自社製 Analytics ツールがそもそもあるということや、Google が Google サーバにキャッシュした AMP HTML をキャッシュするというイレギュラーな状況にいち早く自社 Analytics サービスをアップデート対応させたことなど、見習わなくてはならない点が非常に多いと感じました。
2017-03-07 11:30 Beautiful, Canonical, and Responsive AMP Pages
AMP Project のウェブサイトをリニューアルした、upperquad.com の Le Wei さんと、Google の Eric Lindley さんが、AMP ローンチまでのナレッジや苦労話、AMP 関連の最新リリースの特色などを話してくれました。
- AMP の様々なチャレンジ
- カスタム JavaScript は利用不可に
- Interactive で Engaging にするための様々な制限をデザイナーと認識合わせ
- 早い段階で、Developer を巻き込む
- Upcoming in AMP
- amp-accordion 内の ヘッダーリンク
- ページ内スムーススクロール
- filter サポート
- amp-bind(複数コンポーネント間のやりとりを可能にする)
- linked carousel + thumbails とか
- linked carousel + lightbox とか
- like button w/ updated count などの組み合わせが可能になる
- amp-image-lightbox
- amp-carousel
- Pararax Design
- scroll-bound css
- AMP Start
- 最高の見た目の AMP 版テンプレートが用意されているサイト
- AMP 版 Bootstrap のような立ち位置
所感
AMP Start は素敵ですが、これはつまり最初にいきなりAMP 版を作成する場合に使うってこと…。現状は、『レスポンシブ + AMP』 か、『PC & モバイル版 + AMP』 という組み合わせがほとんどだと思いますが、『Web サイト(SP 版)は AMP 版のみ』で、という潮流への布石なのかどうなんでしょうか。
カスタム JS は利用不可にした、という話がここで出てきました。当然今でも賛否両論あるでしょうし、『パフォーマンスを優先するために』という名目のもと切り捨て過ぎ感も当然ありますが、AMP JS の充実っぷりや PWA の導入等を考えると、現状は取り立てて問題が無いようにも感じます。
2017-03-07 15:30 Turning complete… AMP Pages ?!
想像性のある Web Developer が、JS を書くことなくインタラクティブなアクションを実現するという感動をもたらし続ける AMP チーム。そして、最終的に常識にとらわれない形で簡単に実装させる手法を生み出した Google の Malte Ubl @cramforce さんと Rudy Galfi @rudygalfi さんが、どうやって amp-bind、amp-selector、amp-fresh やその他のエキサイティングな真のインタラクティブ新コンポーネントを実装したかを話してくれました。
amp-list、amp-live-list、amp-mustache、amp-ad、AMP Action + amp-selector と、これまで様々なものの実装に携わってきた彼らですが、目玉はやはり amp-bind でしょうか。
- amp-bind
- いわゆる JavaSrcipt を書くことなく実行できる、JavaScript Lite 的なもの
- data-binding と expression による、カスタム可能なインタラクティブな実装を実現
- Web Worker を利用し、メインスレッドをブロックすることなく実行している
- 目指すもの
- Fast、Safe、親しみやすい
- 目指さないもの
- 再実装が必要になるような JS
amp-bind を使った実装はごく簡単で、State、Binding、Mutation(Trigger)の3つのキーパーツで実装を実現します。
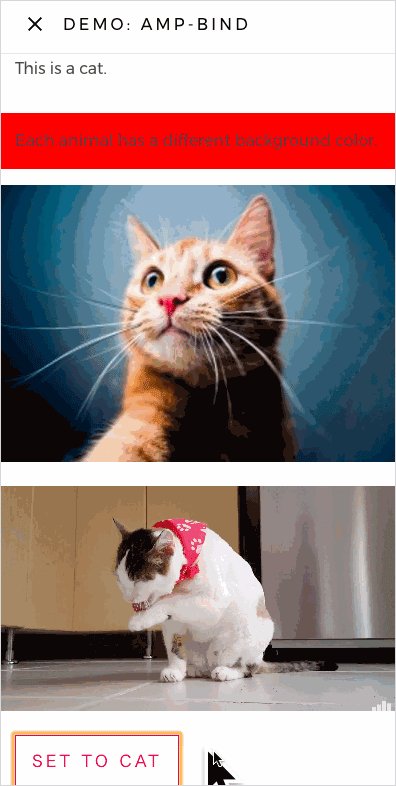
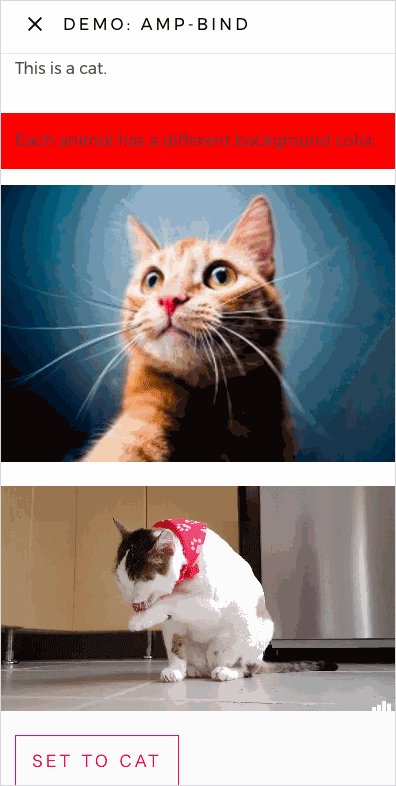
ampbyexample.comには、AMP JS の振る舞いと仕様が瞬時に把握できるよう、コードと実サンプルが用意されています。amp-bindのサンプルもあります。以下は同サイトからの引用ですが、 button 要素のクリックで、タグの属性値やテキストを差し替えるコードのサンプルです。
State
<amp-state id="allAnimals"> <script type="application/json"> { "dog": { "imageUrl": "/img/Border_Collie.jpg", "videoUrl": "/video/dog-video.mp4", "style": "greenBackground" }, "cat": { "imageUrl": "/img/cat-looking-up-300x200.jpg", "videoUrl": "/video/cat-video.mp4", "style": "redBackground" } } </script> </amp-state>
Binding
Binding Text
<p [text]="'This is a ' + currentAnimal + '.'">This is a dog.</p>
Binding Style
<p [class]="allAnimals[currentAnimal].style" class="greenBackground">Each animal has a different background color.</p>
Binding Attributes Values
<amp-img src="/img/Border_Collie.jpg" layout="responsive" width="300" height="200" [src]="allAnimals[currentAnimal].imageUrl"> </amp-img>
Mutation(Trigger)
<button class="ampstart-btn caps m1" on="tap:AMP.setState(currentAnimal='cat')">Set to Cat</button>

所感
JS は書けない!という状況下で考えだした amp-bind。変な話、JS がそれほど得意じゃないエンジニアもインタラクティブな処理が実装できるわけで、これは AMP に限定せずとも良いようなものではないのかと思いました。 今後リードエンジニアは、各サービス側ではなくオープンソースに対してコミットをしていく… という時代の到来をなにやら感じます。
2017-03-07 16:30 What's next in AMP
AMP の未来に関する話を、Google の二人が話してくれました。
まずはこれまでに対応したこと。
- amp-list、amp-slider、amp-live-set の作成
- ampstart.com と ampbyexample.com の作成
- AMP + Progressive Web Apps = Progressive Web AMPs
- Server Side Rendered AMP(快適なページ表示のための以下のような一連の振る舞い)
- ブラウザがページ読み込み開始 → amp-boilerplate CSS がページを非表示に → AMP JS を読み込み → AMP CSS を読み込み → AMP Web Components を生成 → ページを表示
そして、新たな AMP Cache の仕組み(New AMP Loads Sequence)が春に公開予定であること、eコマースに関しては以下の実装を予定していると話してくれました。
- 検索ボックスの autocomplete
- リアルタイムでの価格や在庫表示
- eコマーストラッキング用の Analytics
- カスタマイズ可能な form UI
AD に関しては予定されているものは以下の通り。
- アニメーションフレームワーク
- スパムを収集するサードパーティーの有効化
- 測定とレポートの充実
- バッテリーセーブ
- ページ閲覧を阻害するような、表示が遅い AD に関しては、表示高速化で解決していきたい
話のところどころで『Speed』『Healthy』というキーワードがあがっていました。Server Side Renderd AMP の一連の仕組みもそうですし、予定されている更なる AD 表示の高速化もそうですね。Healthy面(健全さ?)で言うと毎週水曜に Google Hangout 経由で行っている『公開』デザインレビューも該当するでしょうか。より良いドキュメント作りにも力を入れているという話もありました。 そして、AMP 自体が Open Source であり、今回新たに 10 名の Contributor が参画したという話もありました。
所感
ページアクセス→提供元サーバのページをフェッチ → 差分があったらキャッシュをアップデート = 次のユーザには最新の HTML を表示、という一連の流れが、New AMP Loads Sequence によって、都度最新の HTML の提供が可能になると考えて良いという事でしょうか。冒頭にも書いた、現時点で Google(検索エンジン)が対応しているページタイプの制限もなくなるかもしれません。
そして、各パネラーが話していたフォーム系の機能不足や、AD の遅延問題などの様々な課題も解決される見込みであるという話もありました。
まとめ
ページ高速化のための一手段であった AMP が、実験的で且つ価値ある様々なものを携えつつ、無視できない立ち位置どころか、Web サイトにとって必須のものになりつつあるように思います。
考え方によっては『検索エンジンのためにやらなくてはならない状況』という捉えかたもできてしまいますが、AMP Project が推進する実装は、Web サイト閲覧者にとってメリットをもたらすものも多いですし、CSS のインライン化 + 容量制限や no JS など、あえて設けた実装面の制限は、W3C や ECMA の提言する勧告では成し得ることが難しい「パフォーマンスの担保やルールの遵守」をある面においては達成しています。no JS の代わりの AMP Components は、インタラクティブな Web サイト制作の敷居を下げたとも言えるでしょう。
いずれ Web 標準に成り得るかもしれない AMP Project に、今後も注目していきたいと思います。
二日目の模様は追って公開予定です。
お知らせ
ぐるなびではAMPに関心のある仲間も募集しています。

