 こんにちは、開発 Restaurant Service Dev Unit の寺澤(@locol23)です。
こんにちは、開発 Restaurant Service Dev Unit の寺澤(@locol23)です。
普段は React や Node.js による開発を主としており、パフォーマンス改善や、公開準備中の eslint-config-gurunavi のルール策定やライブラリ化を行っています。今回、Fastly CDN を導入しましたので、その経緯などを書かせて頂きます。
TL;DR
- 長期開発されているプロダクトのため、課題がいくつかあり、それらを解決するために Fastly CDN を導入しました
- Terraform を使用し、Infrastructure as Code を実現しました
- 導入した結果、ストラングラーパターンで改善ができるようになりました
Fastly とは
CDN や画像の最適化(Image Optimizer)、次世代 WAF などを提供しているサービスになります。本記事では CDN がメインのお話になります。
https://www.fastly.com/jp/ www.fastly.com
また、弊社 CTO のインタビュー動画が上がっていますので、合わせて確認していただけると幸いです。自分もチラッと映っています。
なぜ Fastly CDN を導入したのか
ぐるなびにおける課題
1996 年から続く 27 年経過しているプロダクトのため、様々な課題があります。
1. Go To Eat キャンペーンや TV での特集時のスパイク問題
Go To Eat キャンペーンや TV にてとある店舗の特集が放送された時に、その店舗に向けてユーザーからのアクセスが局所的に殺到することにより、高負荷な状況が発生し、アクセスがしずらい状況が発生していました。事前に連絡などがあるわけではないため、どの店舗にアクセスが集中するのか全く読めず、また、Go To Eat 時は複数店舗で同時多発的に発生していました。画像や静的なアセットの CDN 経由での配信など、対策は行っていましたが、根本的な解決には至っていませんでした。
2. オンプレミスのデータセンターに 100 台以上のサーバー問題
上記のようなスパイクに備えるために歴史的な経緯もあり、100 台以上のサーバーにバランシングさせる形を取っています。しかしながら、通常時はリソースが余ってしまうため、無駄な稼働になってしまっているのと、サーバー維持費が多く掛かってしまっています。また、いつスパイクするのかが見えないため、オートスケールでは間に合わないこともあり、オートスケールによるコスト削減に踏み切れず、現状の構成になっています。
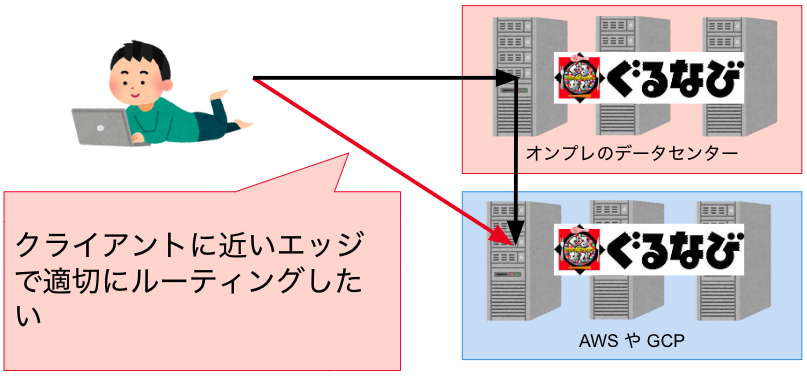
3. 通信経路問題
ぐるなび内部はクラウドとオンプレのハイブリッドな構成になっており、場合によってはオンプレ経由でクラウド側へ出ていくこともあり、直接クラウドへ疎通するのに比べ、経由する分だけ遅延や障害点が増えてしまう課題がありました。

対策として Fastly CDN を検討
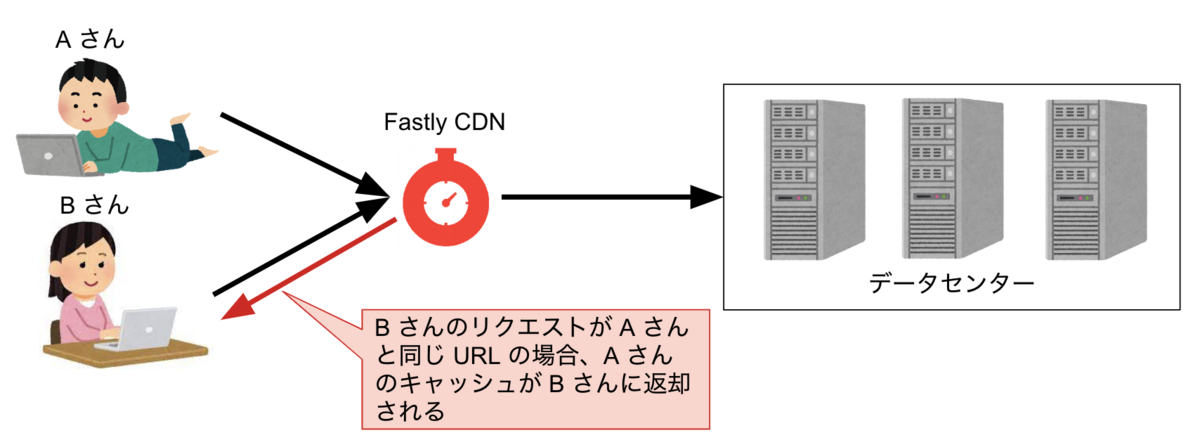
1. Go To Eat キャンペーンや TV での特集時のスパイク問題の対策
データセンターの前段にキャッシュ層を設けられれば、リクエストが同じ URL の場合、キャッシュでレスポンスを返せるため、データセンターまでリクエストが来なくなり、高負荷にならなくなります。また、Fastly CDN には Instant Purge と呼ばれる 150ms でキャッシュをパージできる仕組みがあるため、店舗ページのようなお店の人により更新された内容がすぐに反映されないと困るページをキャッシュしていたとしても即座にパージできます。

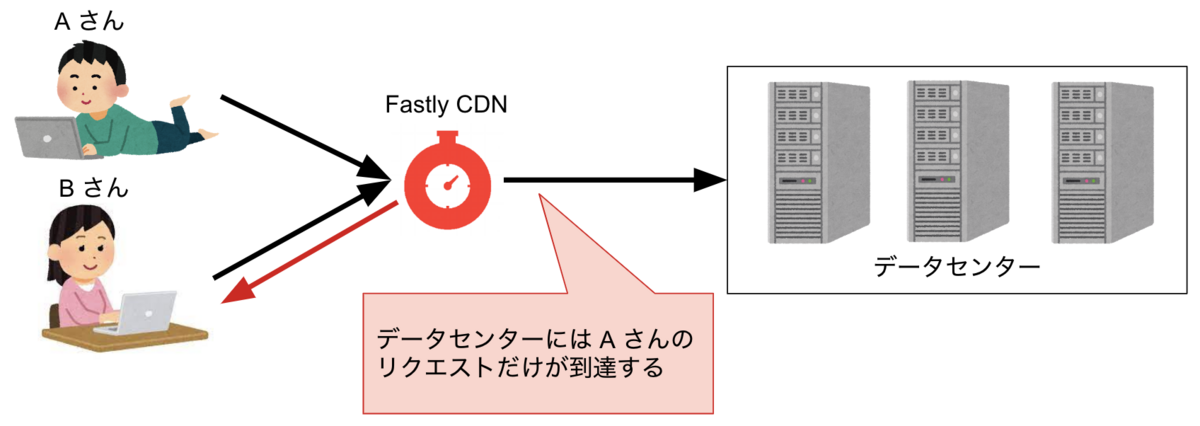
2. オンプレミスのデータセンターに 100 台以上のサーバー問題の対策
リクエストが同じ URL の場合、最初の 1 人目のリクエストはデータセンターに到達しますが、その後のリクエストについてはキャッシュでレスポンスが返るため、データセンターへ来るリクエストを減らすことができます。データセンターに来るリクエストが減ることにより、オートスケールの検討やサーバー台数の削減の検討が可能となります。

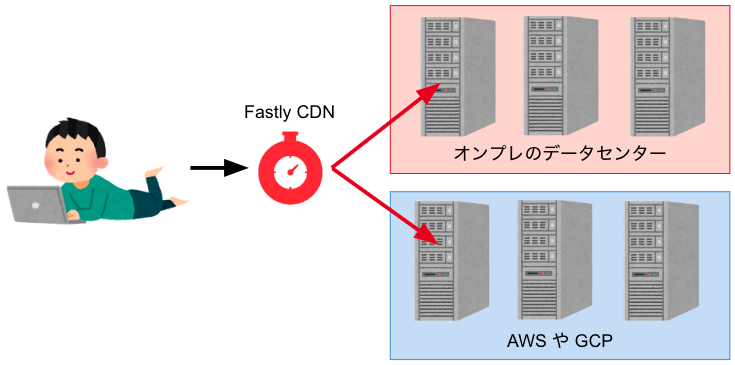
3. 通信経路問題の対策
Fastly CDN 上でルーティングすることができるため、ユーザーに近いところで分岐ができ、直接クラウドへ疎通することができます。

Fastly CDN 導入
実装方針
ぐるなびでは本番環境やテスト環境など複数の環境があり、設定ミスや各環境の管理コストを削減するため、Infrastructure as Code (IaC) 前提で設計・実装しました。また、IaC を実現するにあたり、Fastly は Terraform で管理できるため、Terraform で実装しました。
ディレクトリ構成は公式などを参考に下記のようにしました。Terraform Workspaces も検討しましたが、Terraform の知見を持った人が少なかったこともあり、最終的にこの形に落ち着きました。
.
├── environments
│ ├── production
│ └── staging
└── modules
└──vcl
影響調査
ドメイン全体に影響があるため、一部のページから徐々に導入する方針としました。また、事前にステージング環境に数週間適応させることで想定していないエラーが発生しないか、キャッシュが想定通りされているかなどの検証をした結果、一部タイムアウトする処理などが見つかり、本番適応前に対応することができました。
おわりに
Fastly CDN を導入することで今までの課題を解決することができました。また、副次的なメリットとして、ページによっては技術的負債の溜まったページもあったりするため、今回細やかなルーティングの設定ができるようになったことで、ストラングラーパターンでの段階的な移行改善ができようになりました。今回は書ききれませんでしたが、パフォーマンス面での評価の話などについては、まだ未導入のページが残っているため、その対応と合わせてまたご報告していければなと思っています。最後に、手厚いサポートをして下さった Fastly の皆様には大変お世話になりました。この場をお借りして感謝申し上げます。
