こんにちは。ぐるなび開発、インキュベーションGの小林です。
Actions on Google(以下AoG)のTransactions APIが、今年4月に日本でも利用可能になりましたので、Google アシスタントがぐるなびでレストランの予約をできるようにしました。

1. 「Google アシスタントでレストランの予約をするアプリを作りませんか?」という話が上司から来る
Transactions APIが公開される前、2017年の11月頃にGoogle様主催のAoGのコードラボに参加させて頂きました。 そのおかげもあり、弊社SURF&SNOWのGoogle アシスタントのアプリをリリースまで持っていくことができました。
Transactions API公開後、上司から相談を受けました。 アプリ開発の実績を買われ、Transactions APIを使ってレストランの予約ができるGoogle アシスタントのアプリを作って欲しいとのお話でした。 我らがインキュベーションGのミッションの一つは、技術ドリブンの開発を行い、世の中の技術革新をキャッチアップし、ビジネスチャンスの獲得を狙っていくことです。ここでYESと言わねば漢が廃ります。
その後、なんだかんだあり、約1ヶ月半後の2018年6月頭にリリースを目標としたプロジェクトが立ち上がりました。
1-1 時間がない。人手もない。でも作ろう。じゃあどんなの作ろう。
とにかく時間と人手が足りませんでした。
自分は、インキュベーションGの他に、フロントエンド、ぐるなびウエディングを担当している部署の合計三部署を兼任していますが、本プロジェクトのリリースまでは全稼働をこちらに割り当てました。 そして、インキュベーションGは2人しかいない部署であり、もうひとりのメンバー宮原さんも他部署との兼任をしているという状況なので、自分がAoGを担当、宮原さんが予約などのAPI作成を担当というギリギリの人数でした。
そんな状況の中、ディレクターを迎えてプロジェクトは進んでいきます。
まずは作るものを決めなければいけません。 要件は「レストランの予約ができる」とブレませんが、その仕様はいくらでも考えられます。
1-2 VUI(Voice User Interface)という特殊なUIから見えた仕様
Google アシスタントの開発をしているとVUIという見慣れぬ単語が出てきます。 その名の通り、声によるインターフェースです。 Google アシスタントとはキーボードでも会話ができますが、基本的には声でやりとりを行うため、VUIの設計が非常に重要になるのです。 インプットもアウトプットも音声の場合、どのようなVUIが最適でしょうか? お店の紹介文をツラツラ読み上げるGoogle アシスタントに「もういいよ」と言わずにいられる人はどれ程いるでしょうか? お店の住所を声で読み上げられて理解できる人はどれ程いるでしょうか? インプットもアウトプットもシンプルな事、これが設計の大鉄則です。
シンプルを突き詰めた結果、 「現在地の近くから30分後に入れるお店の空席予約ができる」ことがアプリの仕様となりました。
これならば、「いつ?」も「どこで?」も聞く必要がありません。 機能をシンプルにし、特定のユースケースではスマートフォンより便利になる、これがVUIの旨味だと考えています。
VUIに正解はありません。 しかし納得はあると考えています。 なぜそうなったのか、なぜそうなっているのか、理由があり、使っているユーザが納得ができる、そんなVUIを自分は目指しました。
1-2-1 必要なデータを最適のタイミングで尋ねるVUI
予約をするためには
・ 人数 ・ 姓名 ・ 現在地(緯度経度) ・ 電話番号 ・ メールアドレス
この5つが必要でした。 これらを全て、会話で集めれるようにしなければなりません。
人数はユーザに数字で言ってもらうようにしました。 姓名と現在地は、AoGのユーザ情報から許諾をとれば取得できます。 電話番号は Google アカウントに登録された情報から取得できます。 メールアドレスはアカウントリンキングで取得できます。
これがVUI以外のインタフェースのプログラムだったらどうでしょう? 最初に必要なデータを全て集めてから、お店を調べて、予約を実行するソースコードを誰だって書くはずです。自分もそう書きます。
しかしVUIではそうはいきません。しかも人数以外はユーザに情報取得の許可を取らねばならない仕様でした。
ユーザ「予約したい」
ぐるなび「何名様ですか?」
ユーザ「4名」
ぐるなび「名前と現在地と取得していい?」
ユーザ「はい」
ぐるなび「住所から電話番号も取得していい?」
ユーザ「はい」
ぐるなび「アカウントリンキングしていい?」
ユーザ「はい」
お店を紹介してもらえる気配すら感じません。自分なら離脱します。
全て一度にこちらが欲しい情報を取得してはいけない、ユーザが望むUXを提供しながら、間にデータ取得を挟むほうが良いようです。
最終的にはまずは、人数と現在地を聞いたらお店の一覧出して、ユーザがお店を調べられるというUXを間に挟み、その後予約直前で電話番号とメールアドレスを取得する流れにしました。
1-2-2 イライラさせないVUI
これも大いに意識しました。 人間は声を発するものに対して、擬人化、ないしはその奥に人がいるように捉えてしまうようです。 声を発するGoogle アシスタントもしかり。きちんと会話が成立しない場合、人はGoogle アシスタントに対して怒り、呆れます。
では、人はどのような状況でイライラするのでしょうか。 自分が言った事に対しての返事が噛み合わないときではないでしょうか。
聞こえなかった、まちがった解釈をしてしまった。これらは「話が通じない」とは言いません。会話の方向修正をしてあげれば良いだけです。 しかしトンチンカンな答えしか返って来ない場合、これはもう会話の「エラー」になってしまいます。
Google アシスタントがユーザが言ったことに対して、理解できたのか、できなかったのか。理解できた場合は、このように理解しましたと明示してあげ、理解できなかった場合は、こういう情報が欲しいから、こう答えて欲しいと、ユーザを導いてあげる。 VUIの基本中の基本ですが、一番大事な部分だと思います。
1-2-3 親切なVUI
次に意識したのは親切心です。
好意をもって人のためにあれこれと計ってやること。『岩波国語辞典, 第6版』
「親切」を調べたらこう書いてありました。とても大切な事だと思います。
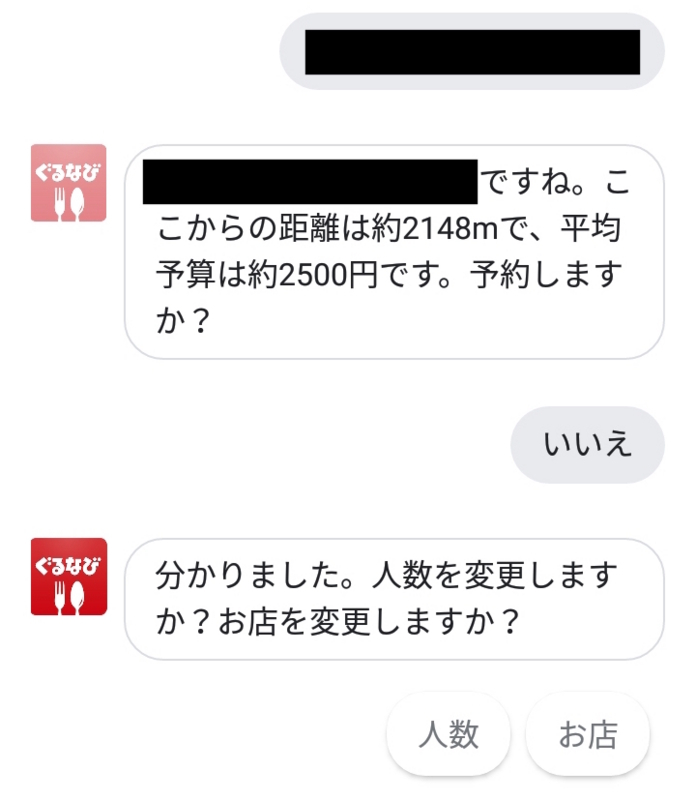
下記はお店を選んだ時の一例です。

ユーザがお店を選んだ後に、「いいえ」と答えました。 この後、どういう返事をしてあげるのが最適でしょうか?
【アプリを終了する】、【再びお店を選ばせる】色々とあると思いますが、自分は【何が「いいえ」につながったのか、再度聞く】にしました。 これならば、人数を変更したくなったユーザにも、お店を選び直したいユーザにも、気持ちのいいUXを提供してあげる事ができます。 ユーザのUXを害さない親切心、とても大事だと思います。
1-2-4 気配りができるVUI
今度は気配りを意識しました。

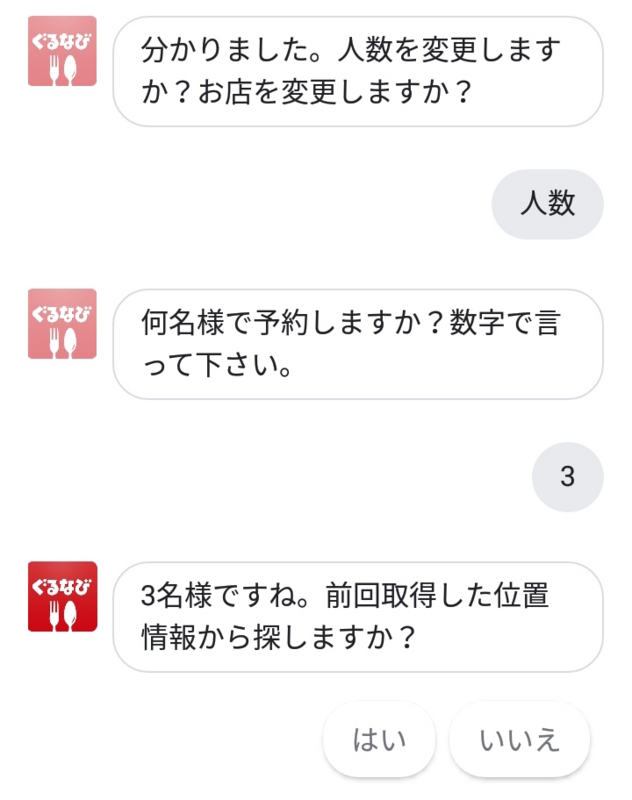
これは一度お店を選んだユーザが条件を変えた時の会話です。 【前回取得した位置情報から探しますか?】と聞いています。
「お?さっき取得した現在地で調べれるんだ」と思いませんでしたか? 謎の「無駄な事がはぶけた感」が多少はありませんか?
しかしこれ、【前回取得した位置情報から探しますか?】と聞いても、【お店を調べるために現在地が必要です】と初回と同じ文言で聞いても、実は会話のキャッチボールの回数は同じです。
プログラム的にも会話の回数的にも特に変わりはありませんが、UXは少しだけ良くなる。こういう細かい事もできるだけ意識して作りました。
1-3 AoGコミュニティの存在
現状はAoGのドキュメントに全ての事が書いてるとは言えない状況です。 エラー文言から仕様を知る事も少なくありません。
助けてくれたのはAoGのコミュニティのメンバーです。AoGのコミュニティGoogle グループやSlackを介して質問すると非常に親切に問題を一緒に考えてくれました。 本当に助かりました。誠にありがとうございます。
興味ある人は是非joinすると良いと思います。
1-4 Google I/O 2018!
開発中にGoogle I/O 2018(2018年5月)が開催されました。
いいですね。Twitterの公式タグを追いかけているだけでワクワクしました。特にGoogle Duplexには感動すら覚えました。
36:17あたりで紹介されています。
しかし、その影響か見慣れたAoGのプラットフォームのデザインが一新され機能が沢山増えたり、APIのV2が出て、V1が古くなってしまったり、こちらとしては、嬉しくも、焦りも感じました笑
1-5 リリース1週間前に起きたOAuth問題
いよいよレストラン予約アプリが完成し、Google様にレビューを出した時にOAuth問題が発覚しました。 GoogleのOAuth認証からアクセストークンを取得してユーザのメールアドレスを取得していたのですが、その方法はダメになっていたのです(ポリシー的に)
昔は Google OAuth の認証が可能でしたが、その後サポートできなくなった
あー・・・・どうしよう・・・ってなりました。
Google I/Oで発表されたGoogle Sign-In for Assistantという新機能を使えば、問題は解決するのですが、まだその機能は使えません。それを待っていればリリース日が大幅に遅れてしまいます。
悩んで、コミュニティに聞いてみました。
そうすると、ある人からAuth0というIDMaaSを教えて頂き、問題をひとまず解決できました。
これで今度こそ本当にリリースができました。皆様本当にありがとうございます。
2. 作ってみて思った事
楽しい!これに尽きます。 特に自分はCGIチャットの人工無脳が流行った世代でしたので、なつかしさも覚えました。
自分が思った通りにGoogle アシスタントと会話ができたときは、本当に感動します。これは通常のプログラミングでは経験できないものです。 おそらく、自分は自分が作っているものに対して擬人化してしまうのでしょう。かわいい我が子を育てている気分になりました。
しかも基本的には全部タダで作れます。これは衝撃的です。VUIなんてどこかの大手製造メーカーの秘伝の技術だったのでは!?それが無料!?飛びつかない手はないですね。
Google アシスタントがこんな事してくれたらいいのになーと思っているあなた、1時間あればとりあえずGoogle アシスタントに「お肉大好き」って喋ってもらうぐらいは簡単です。 この機会に是非チャレンジしてみて下さい。 コードラボも充実していますよ!
しかも作るとGoogleからご褒美ももらえます。 Google アシスタントTシャツとか、Googleは1年間に最大200ドルのGoogle Cloudサービスとか。欲しくなったでしょ?
3. Google アシスタント登場による影響
「シンプル」「ながら」という2つの領域が大きく変わろうとしています。 声で何かができる最大のメリットのひとつでもあります。
「OK Google, TVつけて」 シンプルですが効果は絶大です。リモコンを探し、立ち上がり、リモコンを手にして、電源ボタンを押すという行動が声だけで完結するようになりました。
「OK Google, 今日のニュースを聞かせて」 こちらも非常に便利な機能です。 朝、会社に行く準備をしながら、ふとニュースが気になった。TVはついてないし手元には新聞もないし、そもそも今は目玉焼きを焼いているし。 そんな状態でも声で一発です。Google アシスタントがニュースを読み上げてくれます。
特定のユースケースでは、なによりも便利になる、これがVUIの強みでしょう。なんでもできるVUIは、おそらく不便ですが、何かに特化したVUIは生活を一新する。こんなチャンスが眠っているのです。
数年後の世の中でVUIがどれほど浸透しているのか、今から楽しみでなりません。そして自分はVUIを作る側に居続けたいと強く思っています。
4. 結び
改めてもう一度言います。 Google アシスタントがぐるなびで予約ができるようになりました。 2次会のお店を探したり、毎日のランチの場所を探したり、さくっとお店を選んで決めるシチュエーションでは、WEBサイトから予約するよりも、早く快適に予約ができると思います。
さぁ、スマートフォンのHOMEボタンを長押しして。
「OK Google, ぐるなび予約につないで」
お知らせ
ぐるなびでは一緒に働く仲間を募集しています。



