はじめまして、会員・オープンシステムグループの森です。
2016年に新卒として入社して以来、サーバーサイドエンジニアとして接待の手土産やmyぐるなびなど、いくつかのコンテンツ開発に携わってきました。その中でもおとなびダイニングというコンテンツでは、フレームワークにLaravelを採用しました。
今回は私が仕事でLaravelを使ってみた際に感じたメリットやデメリットなど、独断と偏見でご紹介できればと思います。
Laravelとは
Laravel(ララベル)とは、近年最も勢いのあるPHPのフレームワークの1つです。リリースは2011年。歴史が浅いフレームワークでありながら、その人気はとても高まっています。
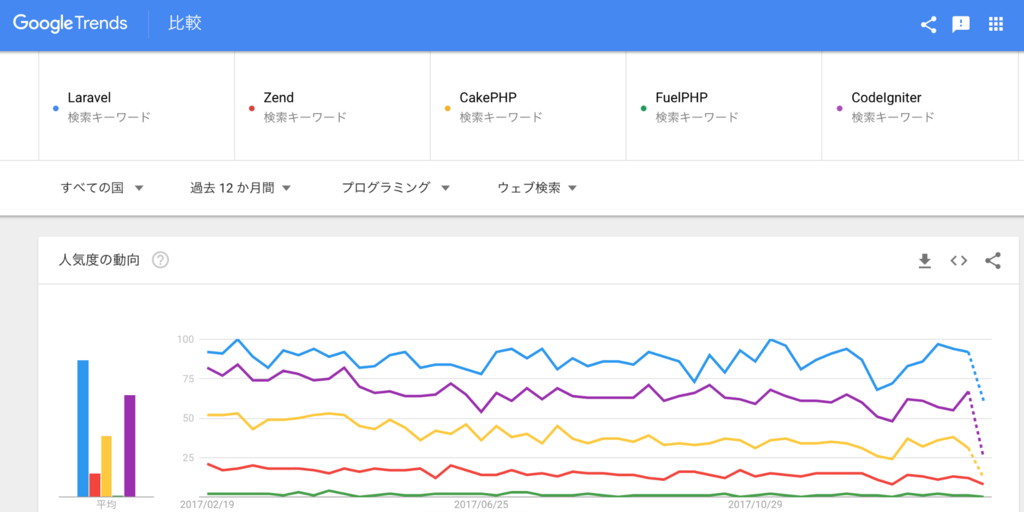
Google Trendsで比較してみてもその人気の高さがわかります。

※Google および Google ロゴは Google LLC の登録商標であり、同社の許可を得て使用しています。
また日本語サイトもあり、日本でも近年急激に普及しつつあります。
おとなびダイニングについて

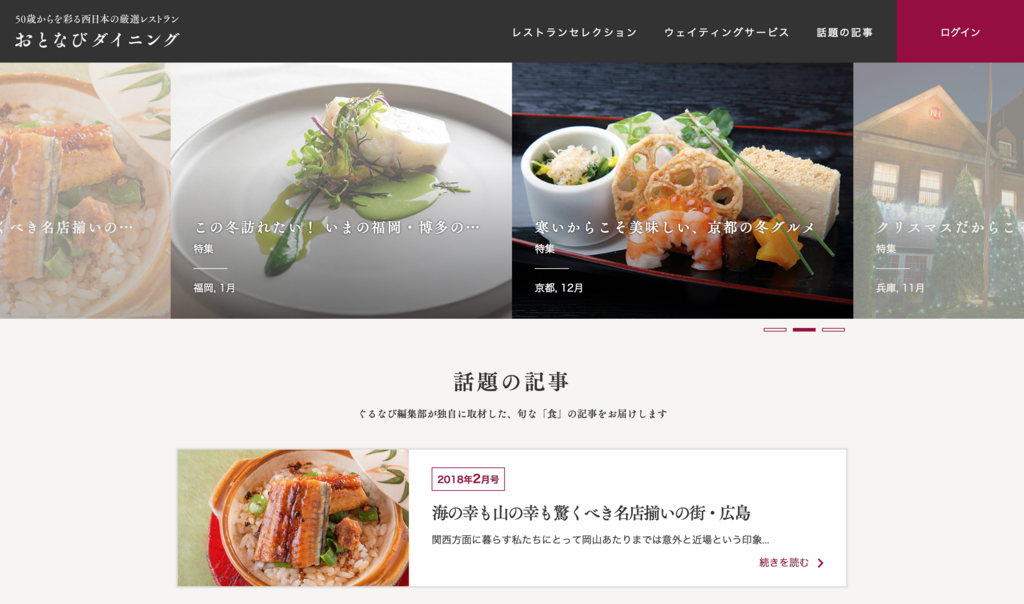
本題に入る前におとなびダイニングというコンテンツについて簡単にご紹介します。 おとなびダイニングとは、「西日本の、数ある飲食店の中から50歳以上からの楽しみをさらに彩るレストランを、厳選してご紹介する」というテーマでJR西日本とのアライアンス企画によって生まれたコンテンツです。
開発環境はPHP7系、Laravelは5系を取り入れています。
Laravelのここが魅力
Laravelを実際に使ってみて、一番便利だと感じたのがLaravelの特徴の1つとも言えるFacade(以下、ファサード)でした。
ファサードが便利
詳しく説明すると長くなってしまうので今回は割愛しますが、一言で言うと、ファサードを使うとどこからでも簡単に便利なクラスを呼ぶことができ、コードをすっきり書ける機能です。
これだけではイメージしにくいので、おとなびダイニングでの実装を例に出しながらいくつかご紹介致します。
ルーティング(Route)
Routeファサードはその名の通り、ルーティングを行う際に使います。このファサードを使うことで、見やすく、簡単なルーティングを書くことができます。 恐らくLaravelを使い始めて、一番最初に使うファサードの一つでしょう。
以下のルーティングでは、/restaurantselectionのURLが叩かれた時、SelectionControllerというコントローラのlistメソッドを呼び出すという処理をしています。
Route::get('/restaurantselection', 'SelectionController@list');
レストランセレクション
またコントローラの処理の前にログイン判定をしたいといった場合がよくあるかと思います。その場合も以下のようにmiddlewareを設定し、先にログイン判定のメソッドを呼び出すことで、簡単に、かつスマートに実現することができます。
Route::get('/my/waiting', 'WaitingController@userList')
->middleware('required.otonavi.free');
ウェイティング登録レストラン
パンくず(Breadcrumbs)
SEO対策などで実装することの多いパンくず機能。ファサードでは簡単に生成できます。 おとなびダイニングのパンくずも、このファサードを使っています。
例えば、【top > 特集記事一覧】というパンくずを出したい場合、以下のような設定ファイルを用意し、
Breadcrumbs::register('feature.list', function ($breadcrumbs) {
$breadcrumbs->parent('top');
$breadcrumbs->push('特集記事一覧', route('feature.index'));
});
パンくずのテンプレートファイルをviewから呼び出します。
{{ Breadcrumbs::render('selection') }}
基本的にはこれだけでパンくずを生成することができます。 (マークアップ側の処理は割愛します)
特集記事一覧
この他にもバリデーション用のValidatorファサードや、Logの書き出しを容易にするLogファサードなど、便利なファサードが豊富に用意されています。
ディレクトリ構成が自由
Laravelではディレクトリ構成の規定があまりなく、カスタマイズして自由に設定できます。ぐるなびでは標準のディレクトリ構成が定められていますが、この自由な規定のおかげで、スムーズにディレクトリ構成を変更する事ができました。
まだまだ進化を続けるフレームワーク
Laravelは2011年にリリースされた歴史の若いフレームワークで、まだまだこれからも進化が期待されます。Eloquentやcomposerなど、比較的先進的な機能も次々に取り入れているので、学習するモチベーションも高く保てるのではないでしょうか。
Laravelを選択する上での注意点
ここまでLaravelのメリットを書いてきましたが、私が個人的に感じたLaravelを選択する上での注意点もお話したいと思います。
とにかく自由
やはりLaravelは良くも悪くもとにかく自由です。ファサードの利用についても、どこからでも容易に呼べる分、一歩間違えると煩雑なコードになる危険性があります。 ディレクトリ構成も安易に変更することで、いずれ課題を抱えることになるかもしれません。
Laravelは利用者が色々なことを自由に開発できる(規約が少ない)分、よく考えて利用しなければ痛い目に合う可能性が高いフレームワークでもあると感じました。
Laravelが適していそうなプロジェクト
プロジェクトによってフレームワークの合う・合わないがあるかと思います。これもあくまで個人的な主観にはなってしまいますが、Laravelでは以下のようなプロジェクトに向いているのではないでしょうか。
- スピード感が必要なプロジェクト
- 比較的小さな規模のプロジェクト
上記理由をあげた大きな理由として2つあります。
1点目は先ほどご紹介したファサードなど、容易に使える機能が豊富にあること。この豊富な機能により開発工数は大きく削減されると思います。
2点目はLaravelがとにかく自由であること。最低限のルールはあるものの、フレームワークの独自ルールは少ないです。たとえば、ルーティングの自由度。fuelとかだとコントローラ名/メソッド名のような形になると思いますが、Laravelは自由に設定できます。裏を返せば、規約がとても少ないフレームワークです。大人数で動かすサービスの場合、自由であることは、煩雑なコードを生み出す可能性がより高くなります。さらに煩雑なコードは、その後の運用・保守の工数も肥大化する恐れがあり、時に大きな弊害になります(もちろん設計を綿密に行えば解決できる問題であるとは思いますが……)。
Laravelへの期待
Laravelはまだ歴史が浅く、フレームワーク自体もどんどん進化していますし、今後様々なサービスで導入されると思います。そうなれば、大規模なサービスでの成功事例も多く生まれてくるのではないでしょうか。
おわりに
Laravelを実際に使ってみて、メリット・デメリットそれぞれある中で、個人的にはこれからも積極的に使っていきたいフレームワークだなと思いました。その理由としては、やはり自由度の高さ。規約が少ない分、それぞれのプロジェクトに合ったコードを書くことができます。また、豊富な機能があるので開発も容易に行うことができます。実際、現在進行中の新規プロジェクトでもLaravelを採用しました。
ただし前述の通り、落とし穴も多いフレームワークでもあります。今回の新規プロジェクトでは「簡単にできるから使う」ではなく、常に考えを巡らせながらLaravelの持つ豊富な機能を有効に使っていきたいと思います。
最後になりますが、こちらでもLaravelについて語っています。ぜひお読みください!
※5/9 追記 Breadcrumbsの利用には別パッケージのインストールが必要です。
お知らせ
ぐるなびでは一緒に働く仲間を募集しています。

